Project Category: Entrepreneurial
Join our presentation
Zoom Passcode: CANADA
5-April-2022: 1030-1300hrs
About our project
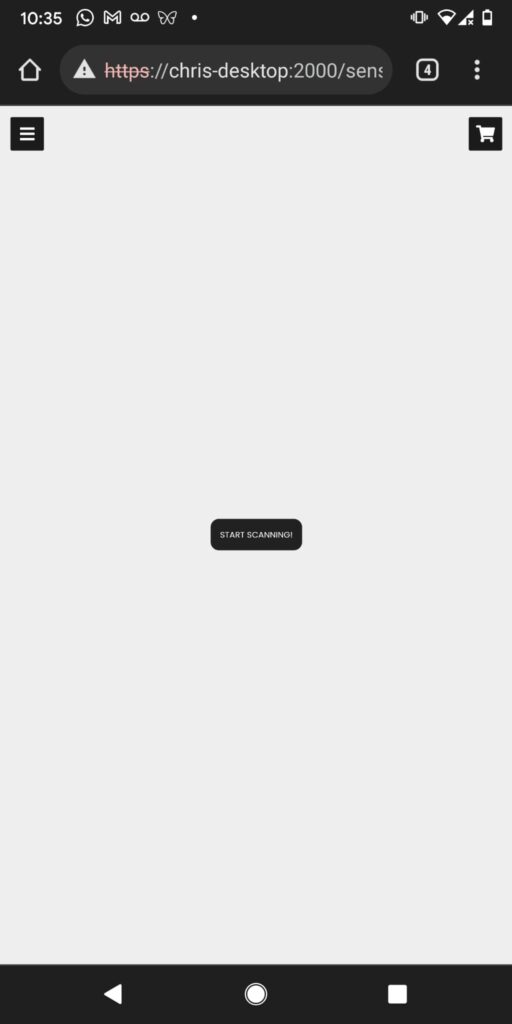
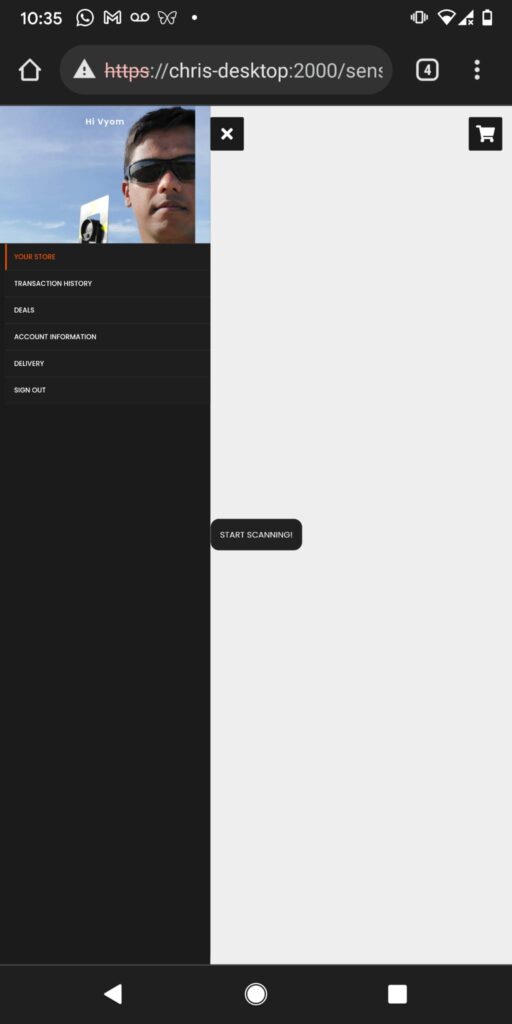
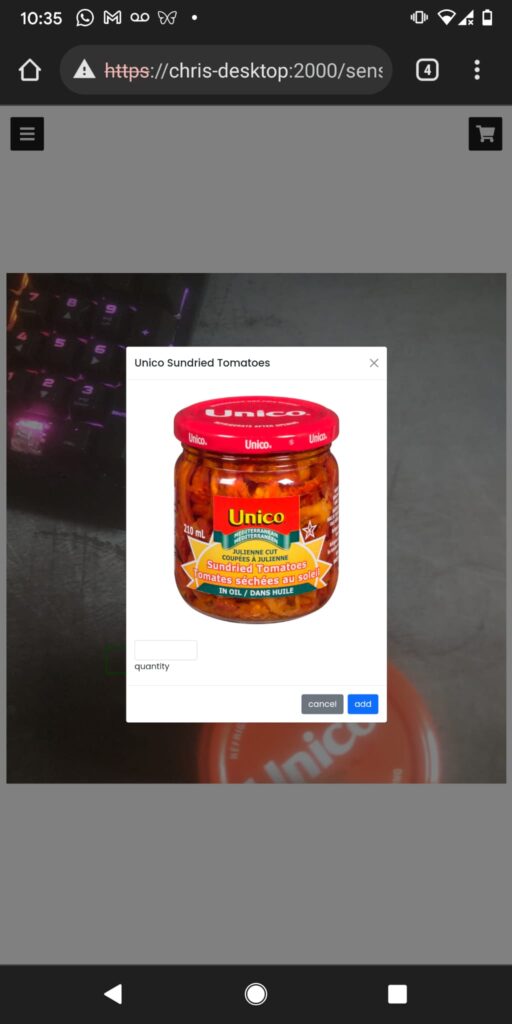
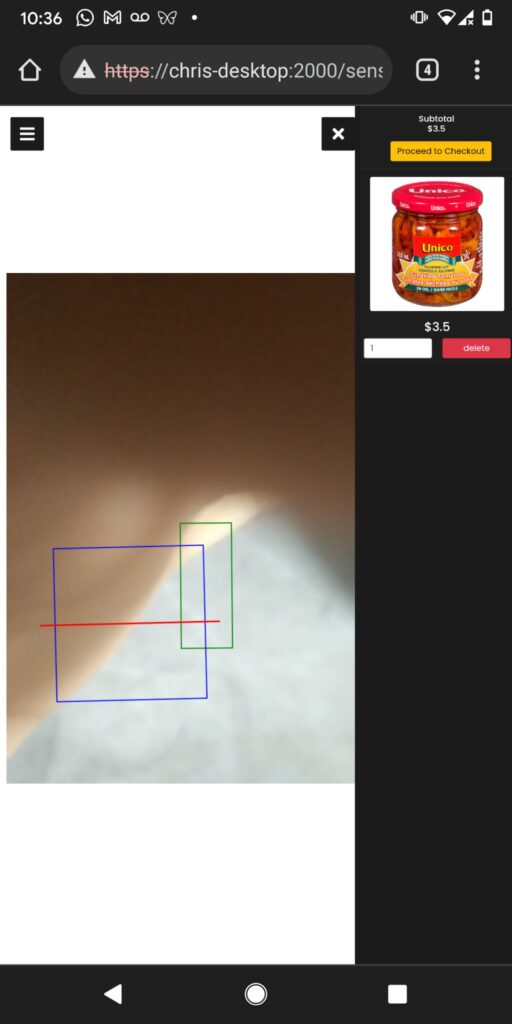
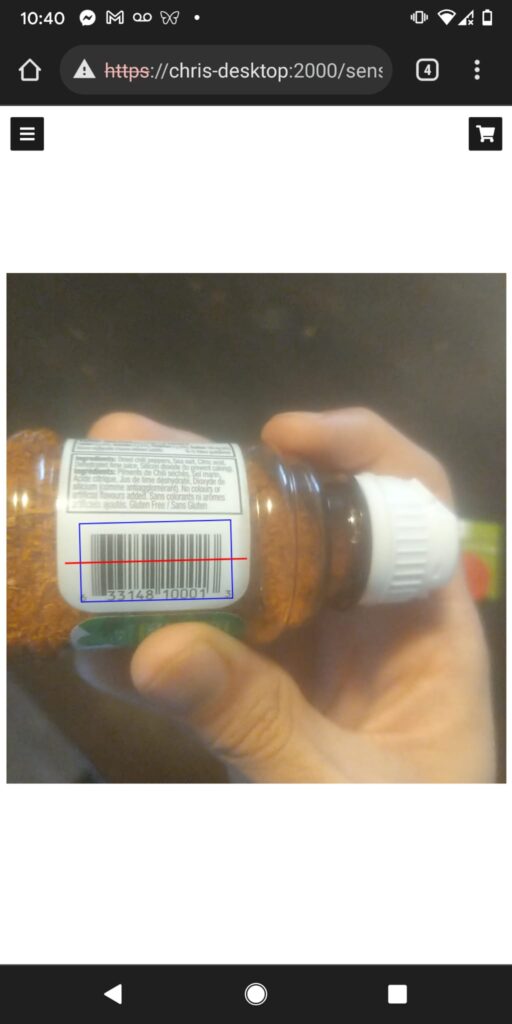
Our project envisions providing easy-to-use solutions for the ever evolving digital customer while addressing the fiscal needs of retail based businesses to remain operationally competetive. We have therefore developed a smart scanning web based application to enable a smartphone based self checkout workflow. This technology will enable our customers to scan and pay for items through their mobile devices and thus bypassing cashiers and conventional self checkout alternatives. To account for loss prevention and theft, we are also prototyping a smart integrated shopping basket embedded with weight sensors to account for all scanned items with respect to their stated mass. In summary, our tech-savvy solution will enable a more smooth shopping experience for the modern day shopper; while allowing retailers to reduce overhead costs related to resource planning and expensive, traditional hardware based self-checkouts.
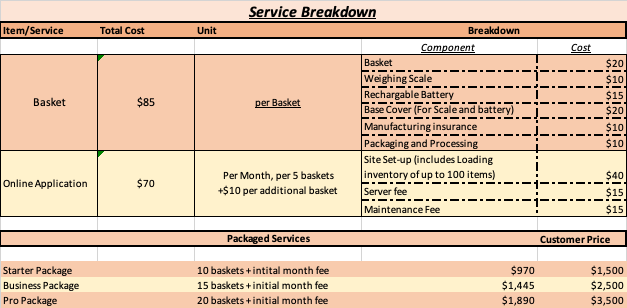
Cost

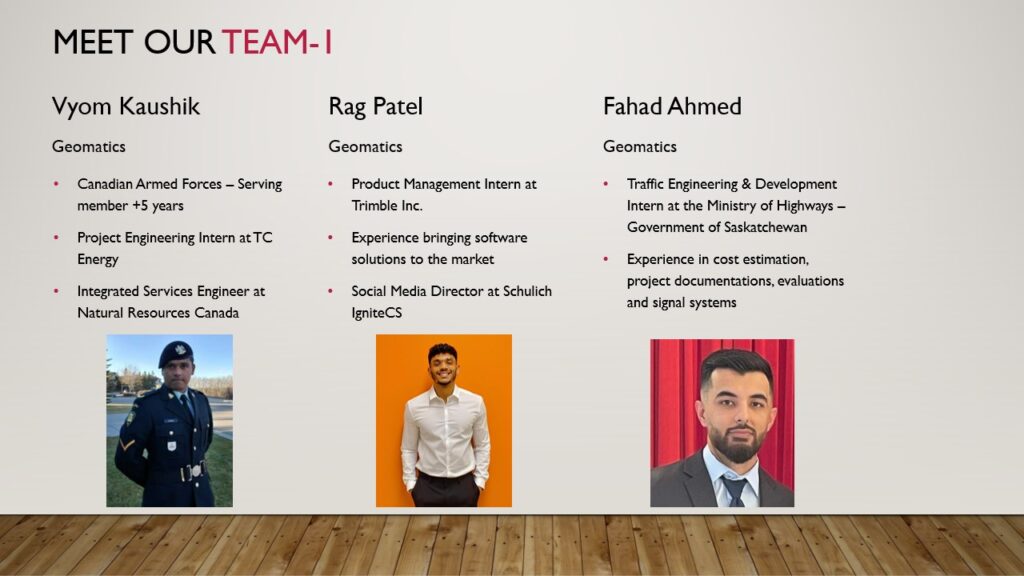
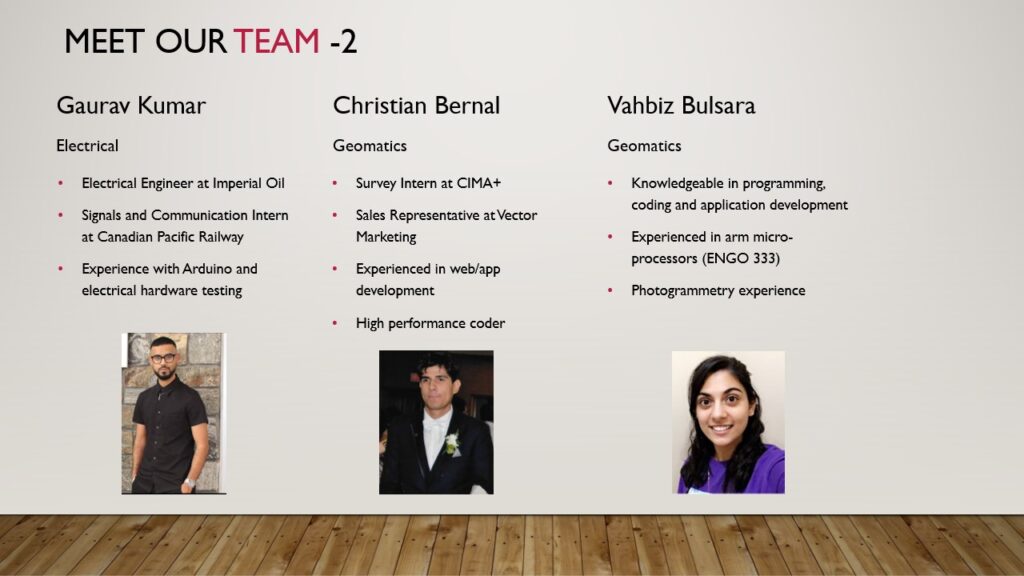
Meet our team members
| Project Manager: Vyom Kaushik (Geomatics) |
| Product Manager: Rag Patel (Geomatics) |
| Hardware Specialist: Fahad Ahmed (Geomatics) |
| Hardware Specialist: Gaurav Kumar (Electrical) |
| Software Specialist: Christian Bernal (Geomatics) |
| Software Specialist: Vahbiz Bulsara (Geomatics) |


Details about our design
HOW OUR DESIGN ADDRESSES PRACTICAL ISSUES
The design of the smart scanning shopping solution addresses the implications long checkout lines have for on-the-go shoppers along with businesses. As indicated by various studies conducted in the U.S.A. many businesses see shoppers leaving their stores and not returning in the future due to long checkout lines, resulting in the loss of potential sales. Shoppers are becoming impatient and want an experience that is quick, seamless, and easy. By addressing this issue with our product and allowing consumers to shop and pay on-the-go without dealing with lineups and cashiers, consumers will be enabled to bypass the traditional checkout lanes, resulting in a more efficient shopping experience.
WHAT MAKES OUR DESIGN INNOVATIVE
Innovation was always at the core of our groups operating values. It was agreed upon that innovation as a founding principle would allow us to foster a modular environment of flexibility and adaptability when engaging in market challenges. Our product reflects this principle in that it is modular and can easily be modified for adoption and thus fulfilling the needs of our diverse customers. Our web-application is the first accessible smart self checkout solution which doesn’t rely on expensive in-store hardware for execution. Having developed a web-application also allows us to offer our services to both Android and IOS users without having to opt into expensive traditional app-store fees. Meanwhile all retail customers using our product won’t be subject to app downloads on their devices to use our services.
WHAT MAKES OUR DESIGN SOLUTION EFFECTIVE
Upon analyzing business operational effectiveness, our solutions offers a viable solution to businesses restricted by retail space and overhead costs to deploy an increased number of staff. Our solutions enables them to increase their sales without having to bring on additional staff or relocate into a bigger spaces. From a consumer perspective, our technology enables a quick and easy checkout option without the hassle of waiting in line. This product is ideal for consumers who are on-the-go and are looking to purchase 10 items or less from a physical retail store. Our solution also brings forth an element of privacy which may be favoured by consumers within pharmacy settings. Overall, this provides an efficient shopping solution for consumers, and allows businesses to decrease their operating costs while attracting digital shoppers.
HOW WE VALIDATED OUR DESIGN SOLUTION
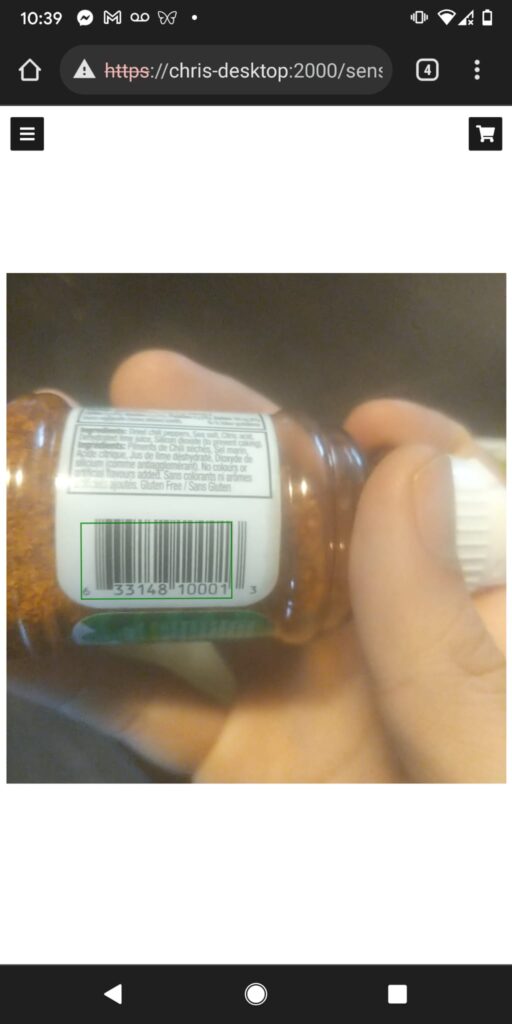
During the fall semester, the teams’ efforts were focused on the design and development of the web-based application. The web-based application was tested on various cellular devices to ensure it was fully functional across all interfaces. We conducted tests to ensure the application was functioning the same regardless of display size and orientation. Additionally, the QR code scanner was tested to ensure users could scan product barcodes regardless of orientation, poor lighting, and range. During the winter semester, the hardware component was designed, constructed, and tested rigorously to ensure that the weigh scale was sensitive enough to accurately detect extremely light objects. The weight measured by our weigh scale was compared to a pre-existing manufactured weigh scale as a comparison. Throughout the development and testing of the product, we have strived to ensure that we meet the specifications outlined by Measurement Canada for weigh scale sensitivity and acceptable limits of error.
FEASIBILITY OF OUR DESIGN SOLUTION
Our product was consistently assessed for feasibility as we progressed through the research, development, integration and testing phases as part of the product lifecycle. These feasibility assessments included cost, schedule, performance and user requirements. Our users require an easy-to-use shopping method, while our clients require retail performance at competitive pricing. Upon evaluating these realities of our target market, we can successfully deem our solution to be highly feasibly. Consisting of a web-app structure, our solution remains easy to use for any shopper without having to download apps or setting up accounts. Utilizing smartphones to enable self checkouts also drastically reduces the operating costs for all involved retailers as our base usage pricing is around 90% lower than typical costs associated with the installation, maintenance and usage of conventional self-checkout solutions.
Partners and mentors
We want to thank the many people who helped us with this project. Our technical advisor Kasha Talaga guided us through the process with patience and great advice. We would also like to extend our most sincere gratitude towards the ENGG 503/504 teaching assistant staff including Manuel Zamudio Lopez and Jose Menjivar Hernand. Thank you for your continued mentorship!
Our photo gallery








References
- “How to show Arduino Sensor Data on a web page,” Circuit Basics, 16-Nov-2021. [Online]. Available: https://www.circuitbasics.com/how-to-set-up-a-web-server-using-arduino-and-esp8266-01/. [Accessed: 04-Apr-2022].
- DegrawSt and Instructables, “Arduino scale with 5kg load cell and HX711 amplifier,” Instructables, 22-Oct-2020. [Online]. Available: https://www.instructables.com/Arduino-Scale-With-5kg-Load-Cell-and-HX711-Amplifi/#step. [Accessed: 04-Apr-2022].
- “MongoDB node Driver.css-W6W6GH{-webkit-align-self:center;-ms-flex-item-align:center;align-self:center;padding:0 10px;}.css-1dplcm0{border-radius:0 !important;display:initial !important;margin:initial !important;}.css-1l4s55v{margin-top:-175px;position:absolute;padding-bottom:2px;},” MongoDB Node Driver – Node.js. [Online]. Available: https://www.mongodb.com/docs/drivers/node/current/. [Accessed: 04-Apr-2022].
- C++ Web Programming. [Online]. Available: https://www.tutorialspoint.com/cplusplus/cpp_web_programming.htm. [Accessed: 04-Apr-2022].
