Project Category: Software

April 5, 2022 9:30 a.m. to 1:30 p.m. MT
About Our Project
Project Motivation
WestJet customers have WestJet dollars but don’t know the best way to spend them. For instance, they may not know what flights they can afford with their available WestJet dollars, and if they do, they may not know which of those flights they’re interested in. With so many options and choices, customers don’t feel motivated to spend their WestJet dollars. If WestJet customers spent their WestJet dollars more frequently, they would be motivated to earn more. This would increase business for WestJet overall.
Project Objectives
The solution to this problem is to create a system for recommending and tracking flights for WestJet customers, presented as a library of web components that WestJet can integrate into their website. By providing them with recommendations about where to go, and information about where they’ve previously gone, WestJet aims to have their customers want to earn more WestJet dollars and fly more often.
The solution will recommend flights from a user’s home airport that are priced within or close to a WestJet customer’s WestJet dollars balance. This will encourage users to use the WestJet dollars rewards system more actively. It will also provide data visualization of a user’s most-visited destinations in the past year. This extra data will help users reflect on where they’ve travelled, and where they may want to fly next – whether that be a new destination they don’t see on the list, or somewhere they’ve visited multiple times and have come to enjoy visiting. In turn, this will get WestJet customers to fly more often, and earn more WestJet dollars (and spend more WestJet dollars, furthering the positive cycle).
Meet The WestJetsons

Michael Jeremy Olea
Project Manager & Backend Developer
Jeremy Olea is a final-year software engineering student at the University of Calgary. He has a diverse skill set of technical skills and has experience leading small teams. He has a strong drive to continually improve, learn new skills, and work efficiently in his daily life. He has most recently completed an internship at Synopsys as a frontend developer.

Antonio Santos
Lead Backend Developer
Antonio Santos is a final-year software engineering student at the University of Calgary. Antonio has experience in several programming languages such as Java, Python, C, C++ and has used frameworks such as SpringBoot and Flask. He recently completed a 16-month internship at Chata, a Calgarian startup tech company that works with Natural Language Processing (NLP).

Christina Lu
Lead Frontend Developer
Christina Lu is a final-year software engineering student at the University of Calgary. She has taken courses on Web Based Systems and Human Computer Interaction. She also has experience working with many frameworks including React, VueJs, and Angular 2. During her internship at Openborder Technologies, she used Angular and C# to digitize freight solutions and create intuitive user interfaces.

Oscar Wong
Full Stack Developer
Oscar Wong is a final-year software engineering student at the University of Calgary. He has experience working on backend infrastructure at Amazon Web Services, but also has a strong interest in building fast and fluid frontend user experiences, most recently working on the Figma Editor. His favourite programming languages are C++ and Python, but also has experience with JavaScript/ TypeScript, Java, and C#.
Details About Our Design



HOW OUR DESIGN ADDRESSES PRACTICAL ISSUES
Our solution displays customer flight histories in a simple and accessible manner to help users reflect on where they’ve travelled, and where they may want to fly next – whether that be a new destination they don’t see on the list, or somewhere they’ve visited multiple times and have come to enjoy visiting.

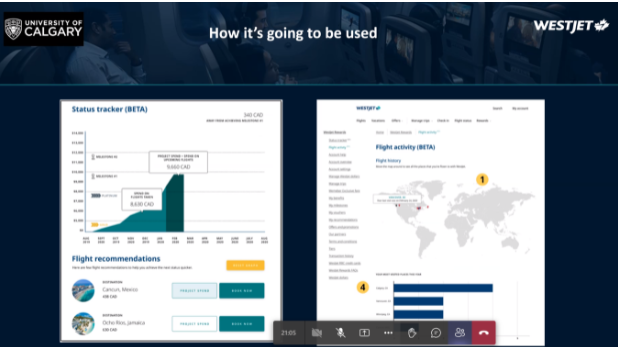
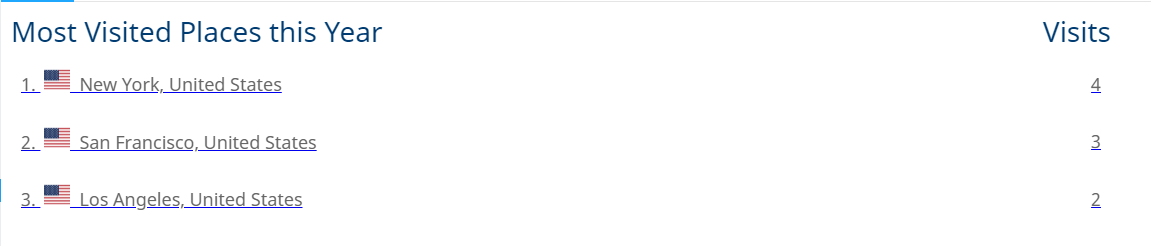
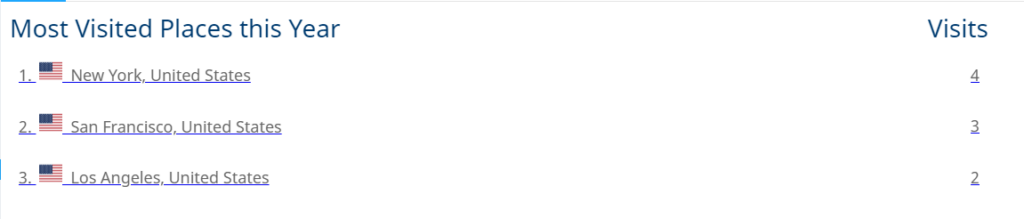
The Most Visited Destinations Component allows customers to track their travel history with WestJet with a ranked list of where they have flown.
It is easy for customers to revisit previous destinations. Clicking on the destination redirects the customer to a booking page with the best deals from their home airport.
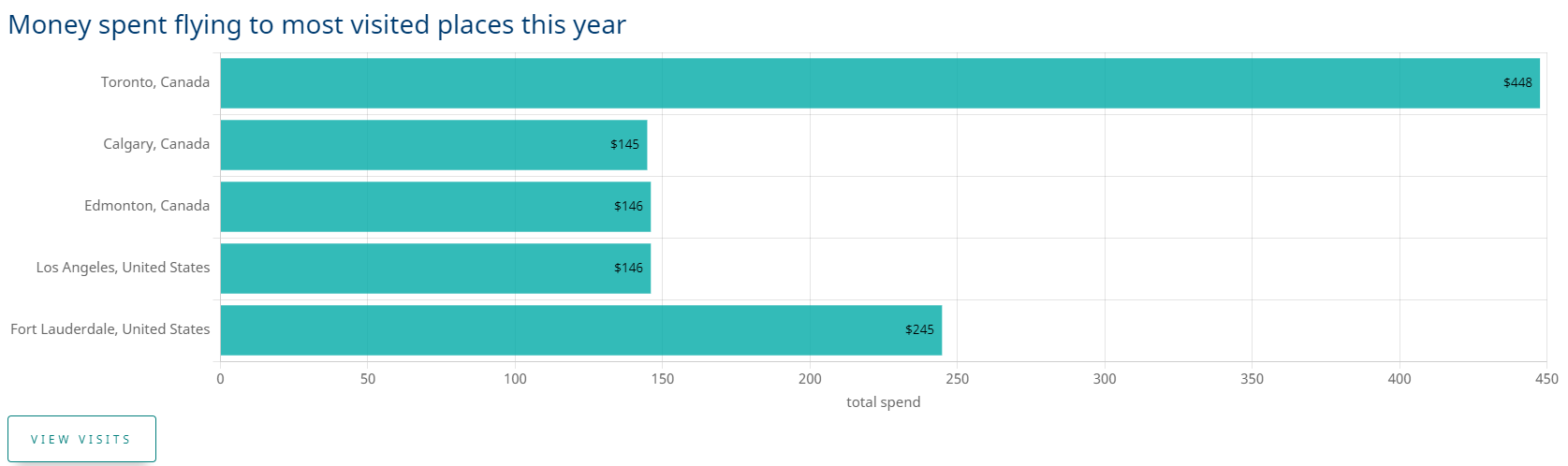
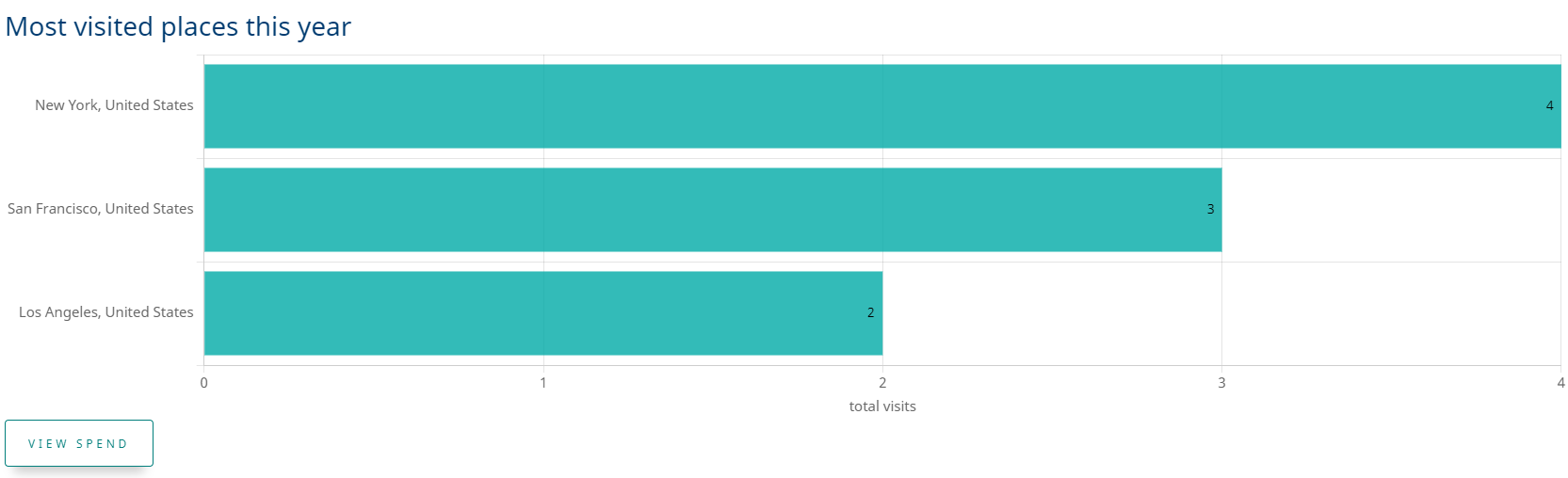
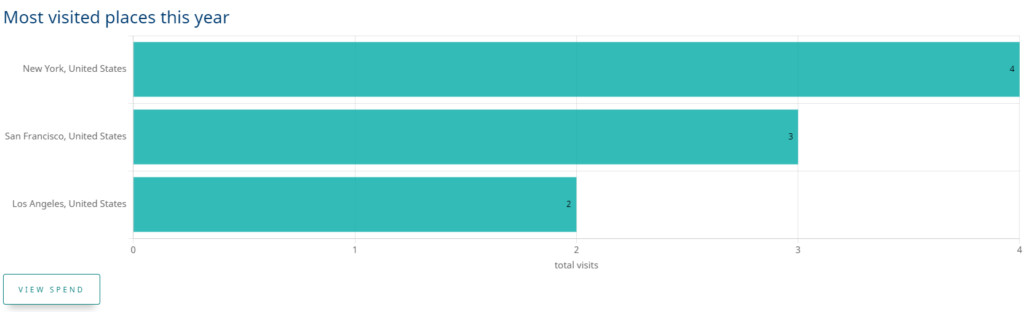
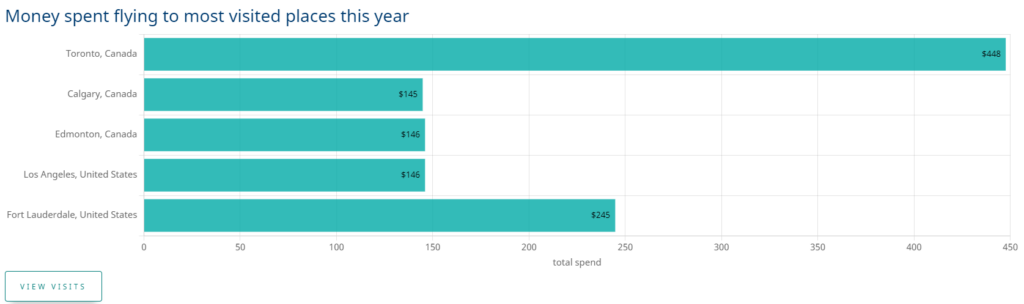
The Most Visited Destinations Graph provides the user with a visual representation of where they have been and how much they have spent flying to each destination to give them a different perspective on their flight history.


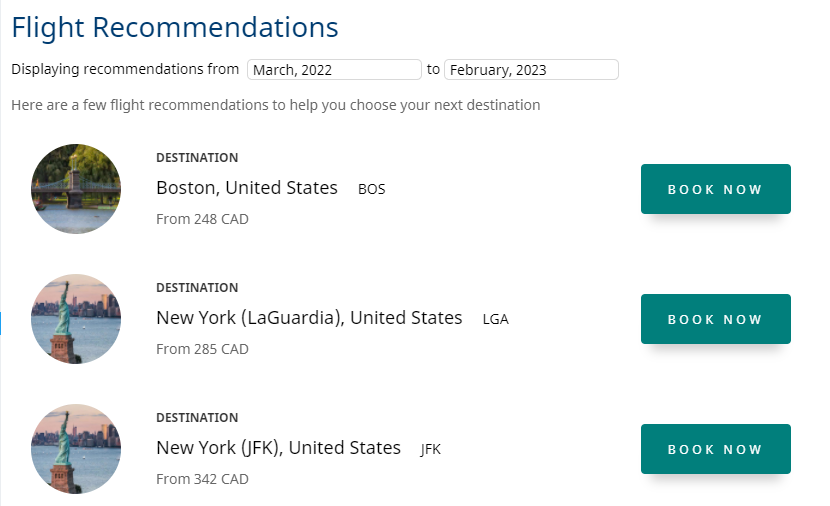
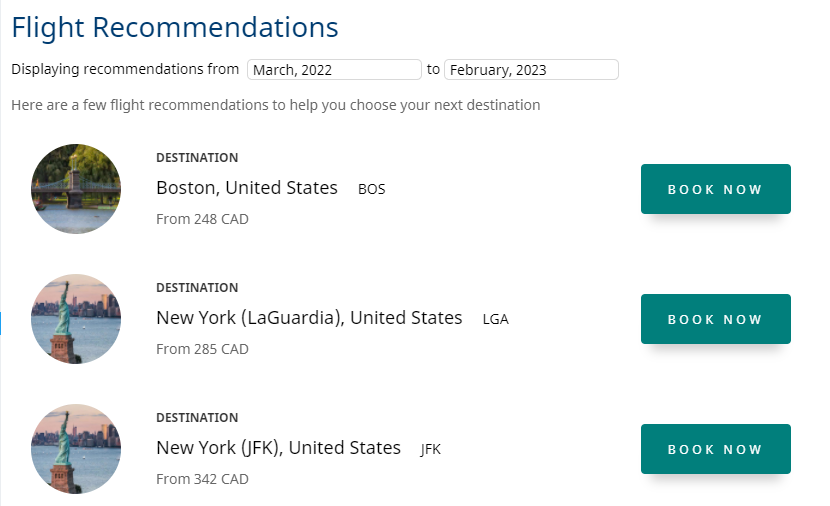
Our recommendation engine suggests destinations that the customer has visited frequently, as well as destinations near places they have visited in the past. Recommendations also factor in current deals to ensure customers are getting the best price point. Additionally, the flights presented are all within or close to the customer’s WestJet dollar balance, removing the stress of finding a flight for the customer to spend their WestJet dollars on.
Customers can initiate the booking process quickly from the Recommendations component with a click of a button, removing the hassle to look for the flight themselves. Our flight recommendations provide customers with everything they need to spend their WestJet dollars with ease.

WHAT MAKES OUR DESIGN INNOVATIVE
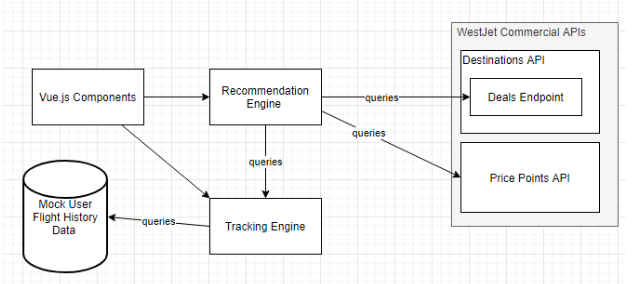
WestJet has price data and flight history data for its customers, but the two are not yet currently combined to improve the WestJet customer experience. WestJet also has a great search experience, but we saw an opportunity to improve the discovery and exploration experience by creating not just a system to recommend flights, but one that can be extended and personalized to give users a unique and engaging experience by analyzing airport locations and user flight histories.
WHAT MAKES OUR DESIGN SOLUTION EFFECTIVE
By providing the user with their flight history and recommendations based on their history in a clean interface, we make it easy for WestJet customers to spend their WestJet dollars and continue flying with WestJet. Our components have been tested for accessibility so that all users of WestJet’s wide demographic can use our components.
HOW WE VALIDATED OUR DESIGN SOLUTION
Given WestJet’s large and diverse customer base, having a scalable solution with an intuitive user experience (UX) was a must. We made sure to get feedback on both of these aspects throughout the duration of the project in various ways. In terms of UX design, we ran a survey with WestJet customers to get feedback on an earlier mockup of the Recommendations Component, Most Visited Destinations List, and Most Visited Destinations Graph. We used this feedback to iterate toward the design you see today! During the development process, we also checked in with our sponsor and Academic Advisor to get suggestions on how to further improve the user experience, resulting in us building infrastructure for deeper flexibility in the flight recommendation algorithm.
In terms of scalability, we discussed our design and implementation with several WestJet employees that work with the Application Programming Interfaces (APIs) we used, ensuring that we had a solution that could reasonably serve WestJet’s many users. An early case of this feedback led to us switching one of our API calls to a WestJet API endpoint that uses caching, reducing the load on WestJet’s servers.
Finally, throughout the implementation, we always made sure to test our solution thoroughly, with both automated unit tests as well as manual tests, using the system the way we expect WestJet users would. This helped us continue development with the peace of mind that we wouldn’t undo or break previous work unknowingly.
Partners & Mentors
We want to thank the many people who helped us with this project, without them the project would not have been possible

Sponsor Representatives – Lea Lorenzo, Artemiss Rahim

Technical Academic Advisor – Dr. Mohammad Moshirpour
Teaching Assistant – Udoka Nwaneto
Gallery