Project Category: Software
What is Goodness Giveaway?
If you could donate $10 right now for free, what cause would you give it to?
People are passionate about making change in the world, but not everyone has the opportunity to. What if there was a way for people to make a huge impact for the causes they care about most, while also strengthening their relationship with their favourite brands? Enter Goodness Giveaway.
Imagine there’s one million dollars to give away, and you get to decide where ten dollars of it goes. Who would you give to? We teamed up with Benevity to create a web platform that offers everyday people a frictionless way to make donations and share their passions.
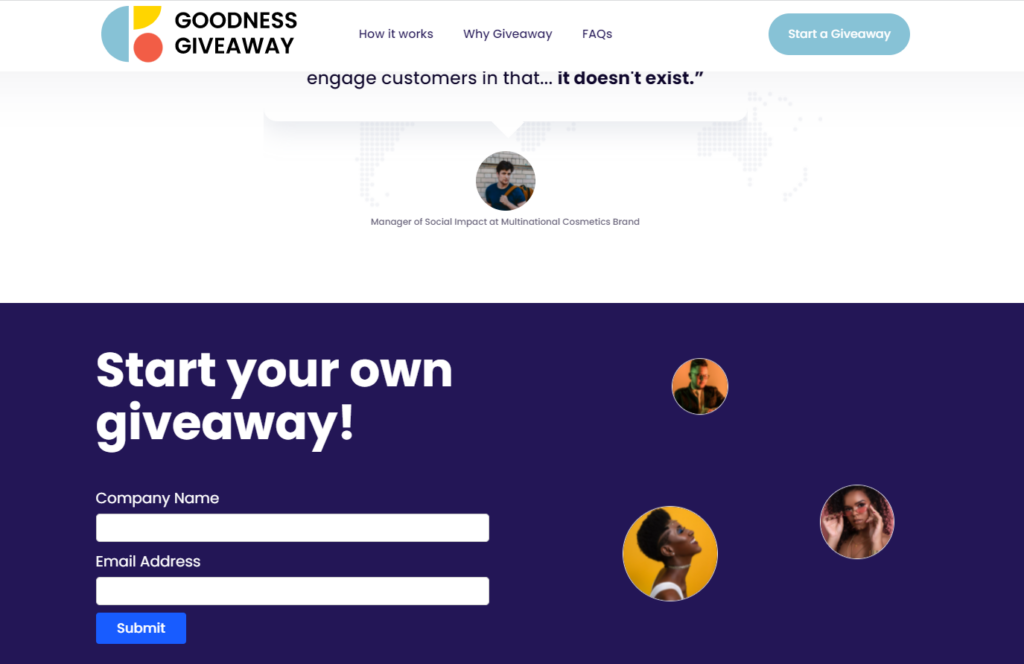
We want to work with companies who care about making the world a better place with their customers. A company who wants to inspire super-fans who cannot wait to support them. Studies have shown that 88% of consumers say they would purchase from purpose-driven companies, and 70% want to work for them.
How Does it Work?
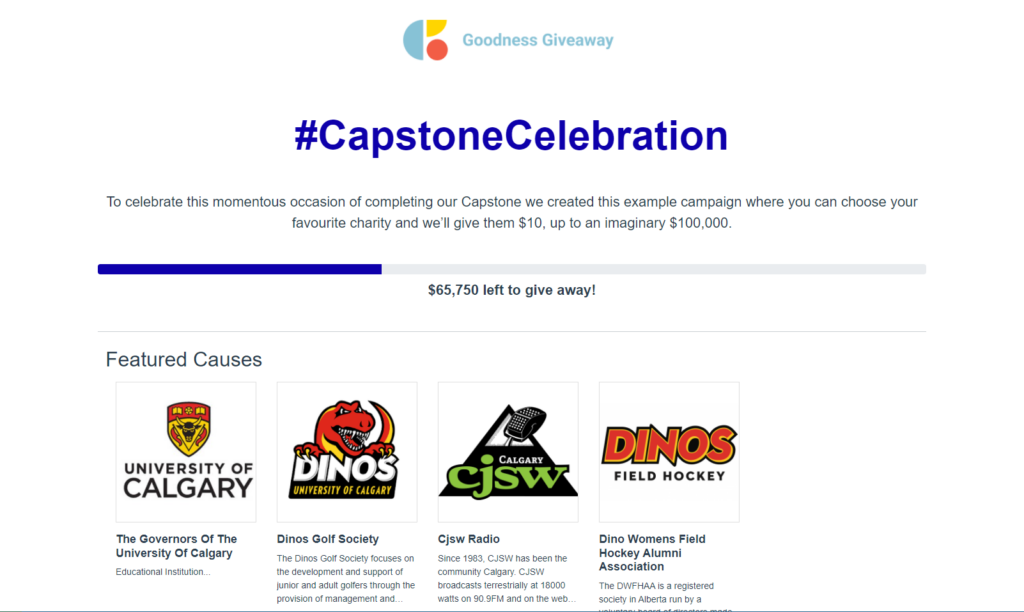
Suppose a client, say ACME Inc., is interested in donating $1 million to charity. ACME gets a customized website built using the Goodness Giveaway platform that they can engage their followers by posting on social media.
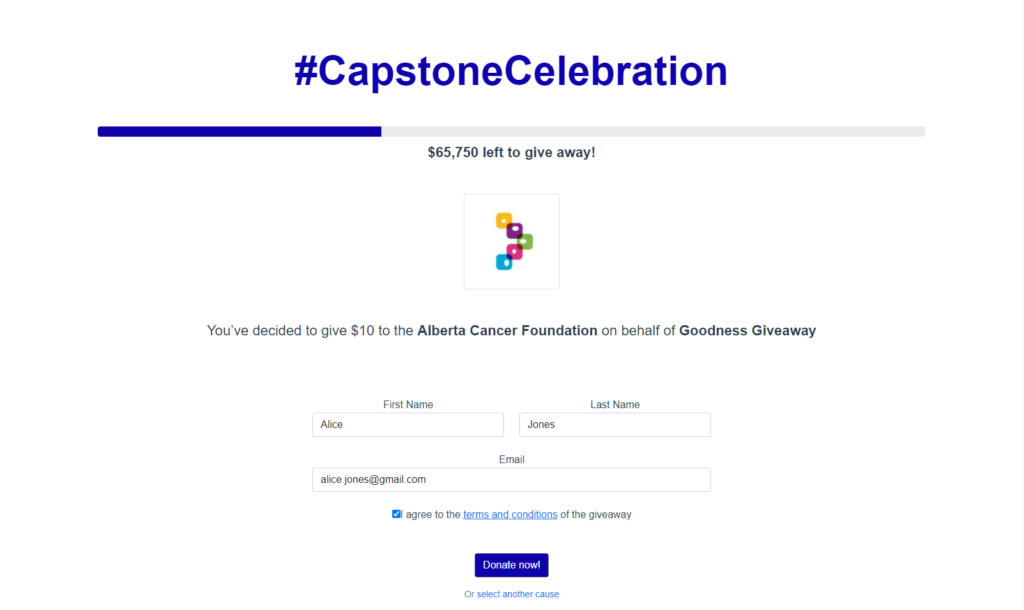
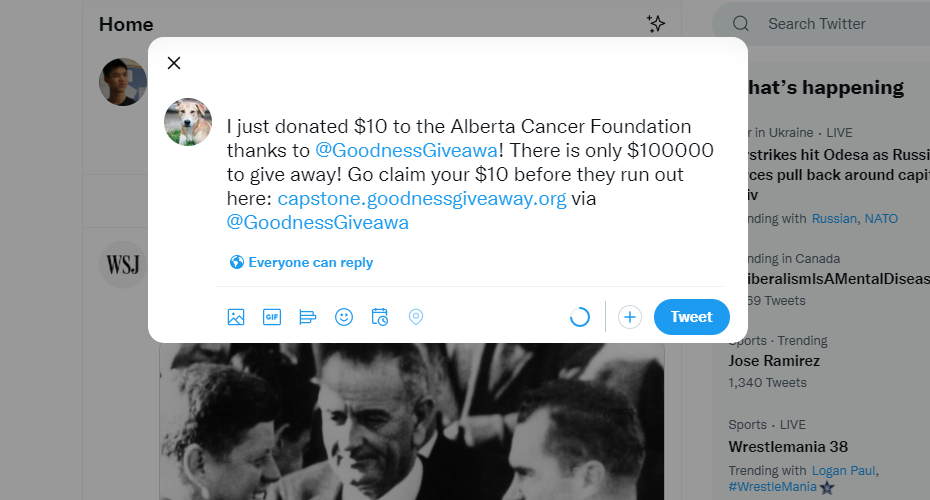
Alice is scrolling through Twitter and sees ACME’s post. She feels strongly about supporting her local pet shelter because they are doing excellent work helping displaced pooches after a recent hurricane. In under a minute, Alice finds her shelter with the built-in search bar on the website and submits her donation. Now, $10 from that $1 million pool is going straight to Alice’s shelter.
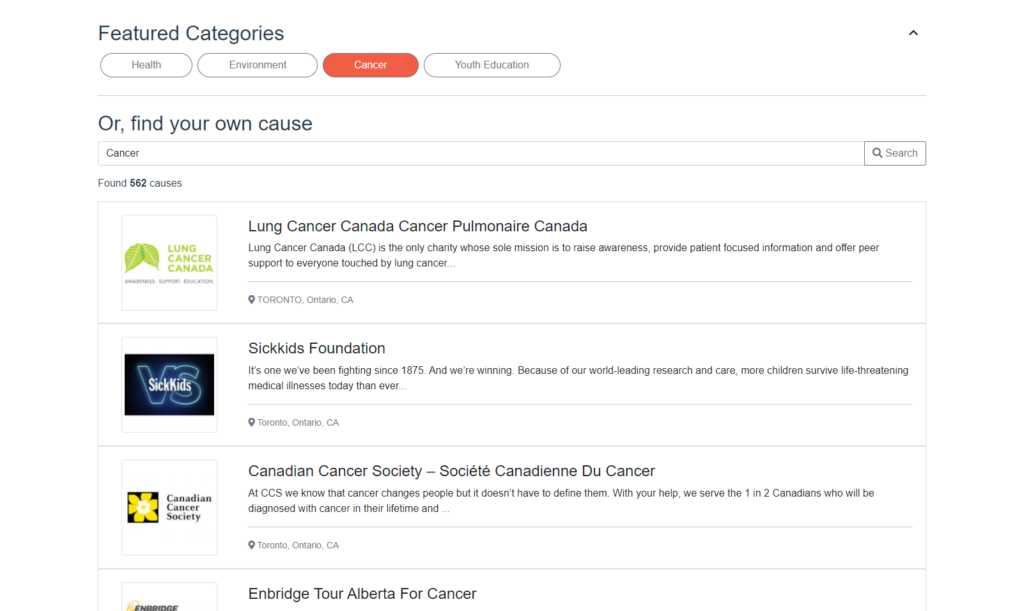
Bob feels strongly about food waste and wants to find a way to make excess food from grocers and restaurants go to people who need it. However, he doesn’t know how to get involved. Goodness Giveaway leverages the power of Benevity’s API to make helping easy. Bob can either choose one of the causes featured by ACME, or search for a category, and it becomes easy for Bob to make an impact for a problem he cares about.
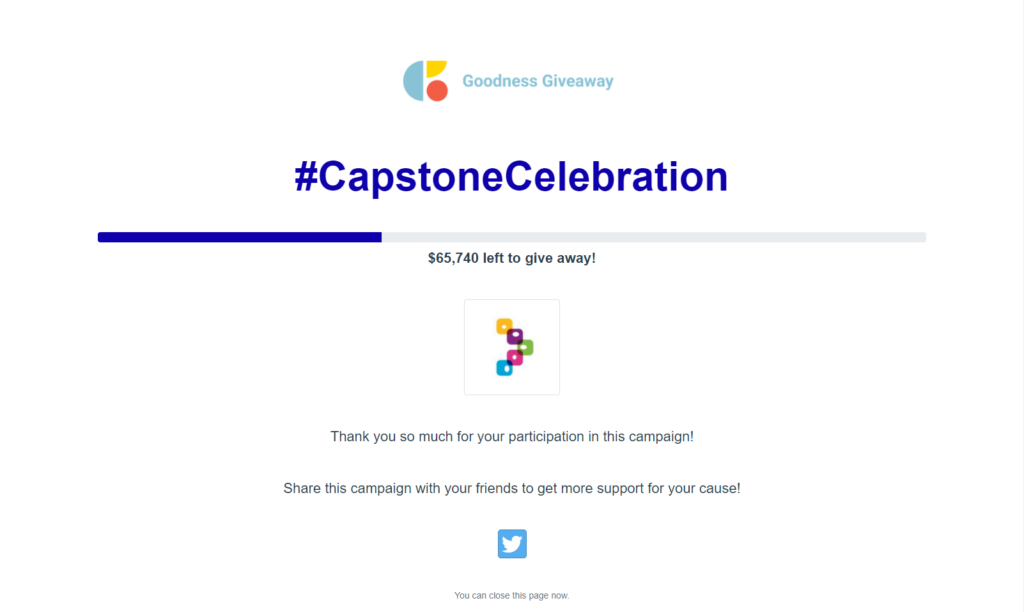
Built-in social media sharing pages creates customized messages in a single tap. Now Alice and Bob can raise support for their causes by connecting with their friends, and ACME can reach new audiences.
Try It Out!
We’re running a campaign live, right now! Click the link to donate $10 to your favourite cause in just a few minutes: https://capstone.goodnessgiveaway.org/
Meet our team members

Team Lead
Back-end Developer
richard.lee1@ucalgary.ca


DevOps Guru
Architect
shamez.meghji1@ucalgary.ca

Back-end Developer
trevor.brown1@ucalgary.ca

Front-end Developer
victor.sanchezalarco@ucalgary.ca

Front-end Developer
quinn.ceplis1@ucalgary.ca
Details about our design
HOW OUR DESIGN ADDRESSES PRACTICAL ISSUES
It is hard for companies to be able to connect with the millions of everyday users on a meaningful level. There are simply far too many consumers, each with competing demands and interests, to allow corporations to have meaningful impacts with each one. This is a particularly difficult challenge, since choice is the number one factor that consumers want from their corporations.
The Goodness Giveaway platform provides an elegant solution to connect companies wanting to do good with consumers wanting to be heard. By creating a service that gives consumers freedom of choice, it enables scalability for businesses – they can now make a meaningful impact to their millions of followers.
WHAT MAKES OUR DESIGN INNOVATIVE
Goodness Giveaway revolutionizes how companies make a meaningful impact on the causes they care about and who is involved with them. The platform creates value per click keeping more potential customers involved while simultaneously democratizing donations.
The web platform is approachable and has been designed to be both desktop and mobile friendly from day one. It has been tuned tirelessly after repeated cycles of user testing and communication with potential clients.
WHAT MAKES OUR DESIGN SOLUTION EFFECTIVE
Based on a prototype Benevity ran back in 2019, we anticipated that this web platform can see explosive growth with hundreds or thousands of users interacting with it in a very short amount of time. Keeping this in mind, we designed with the core idea of being scalable, by using Kubernetes and AWS, along with a microservice architecture. We also rely on technologies that scale rapidly, like Kafka, MongoDB and Redis.
We are also interested in ensuring that users have a seamless experience. This is achieved by handling our Vue JS with NuxtJS, which enables server side rendering and keeps the website lightweight for our mobile users. Caching is also used for loading up common webpages and search results, cutting down loading times to only 16% of the original time.
HOW WE VALIDATED OUR DESIGN SOLUTION
It is integral to ensure that this project is ready to launch and maximize customer value.
The first form of validation started when Benevity launched its prototype and saw massive success with its consumers for its proof-of-concept. From there, we knew who our targeted audience was and how they want to interact with our system.
Development continually stressed best practices, including adding in automated unit testing and later, integration testing and performance testing. Even code linting is added to enforce quality first. Automated Docker images for the latest development are only made when all checks have passed.
Trial runs of the platform were started in December 2021 where we invited focus groups to review the website and give critical feedback on the user experience. As such, we are continually improving the entire flow to ensure users have the best experience possible.
FEASIBILITY OF OUR DESIGN SOLUTION
As this project was the expansion of a prototype developed by Benevity, this project has always intended to be able to have market impact. As such, all design factors are considered to fulfill the Continuous Integration/Continuous Delivery (CI/CD) pipeline, including Agile development from requirements to unit testing, integration testing, and performance testing.
Performance testing shows that our system can handle thousands of users at a time with an average response time of 150ms.
With scalability built in, this project is ready to be used today. We have set up a demo campaign for this capstone fair, which you can participate in yourself by following this link: https://capstone.goodnessgiveaway.org/
Partners and mentors
We would like to thank Benevity for providing access to their API and giving development consultation. We also would like to thank Dr. Steve Drew from the University of Calgary for consultation on design, performance and scalability.
Gallery
The best way to explore Goodess Giveaway is to try it yourself here: https://capstone.goodnessgiveaway.org/