Mobile Application for Solar + Storage Energy Systems
Project Category: Software
Scheduled for April 13, 2021 from 9:30 AM to 2:00 PM (MST)
About our project
Energy Toolbase (ETB) provides web applications for modelling, monitoring, and controlling solar and energy management systems (EMS). As an extension of their product line, ETB would like to prototype a mobile application in which asset owners can monitor the status of their system.
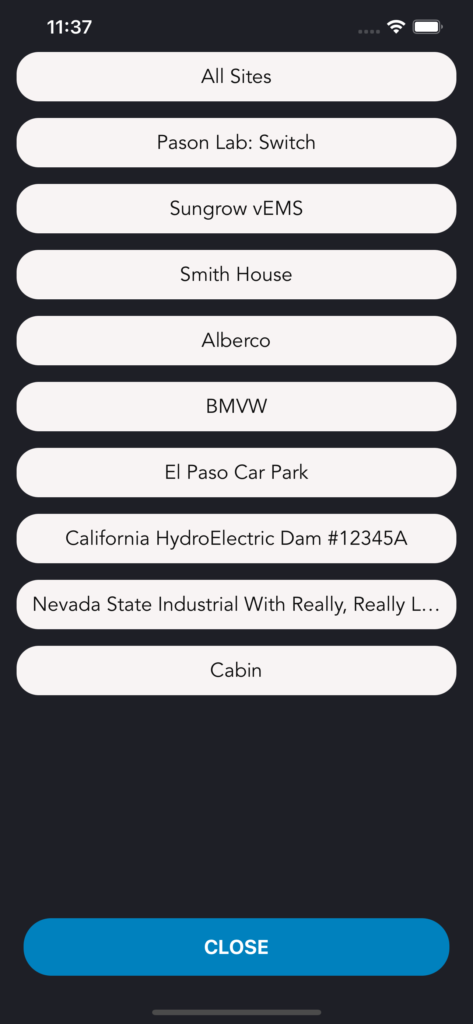
Our mobile application has been designed to integrate with ETB’s existing energy storage systems and control software to provide users with an intuitive and user-friendly interface for managing and monitoring their systems on the go. Key features include the ability to monitor energy usage statistics (for both single- and multi-asset systems), view estimations for electric bill savings, control billing information, and receive custom system status notifications. Additionally, our application boasts full Android and iOS support on all features.
This prototype will add convenience to existing users, may be sold as an add-on package to the current web platform, and helps to expand ETB’s future venture into the residential market.
Details about our design
How does our design address practical issues?
Although ETB’s modeling platform is well accepted in the renewables industry, their monitoring and controlling services is limited to customers who have already installed an ETB battery system, which thus has far less active users. Adding mobile support would increase utility, customer interest, and widen the target demographic to residential systems – all of which would drive up the sales of the full asset-monitor-control package.
Our application utilizes the most up-to-date React Native technologies such as state, effects, and custom hooks. In addition to this, our application has been thoroughly tested on the most current Android and iOS mobile devices to ensure full cross-platform functionality and responsive design.
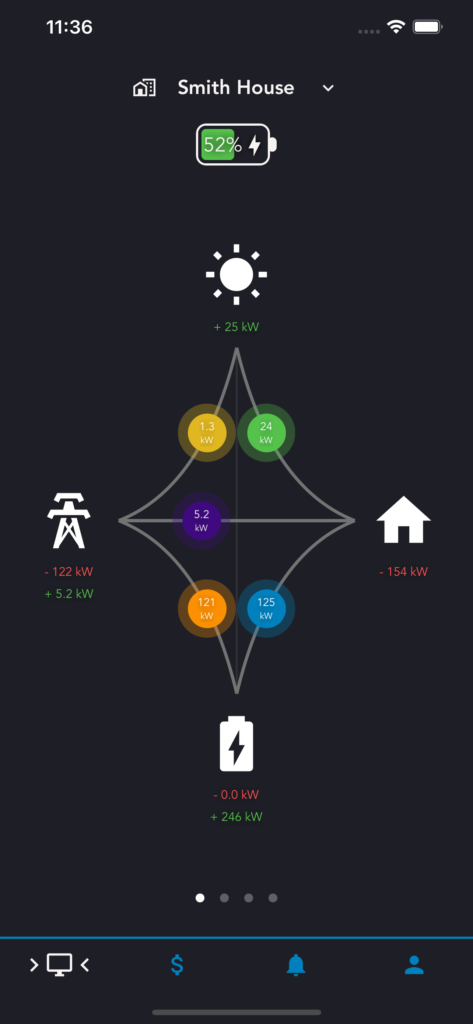
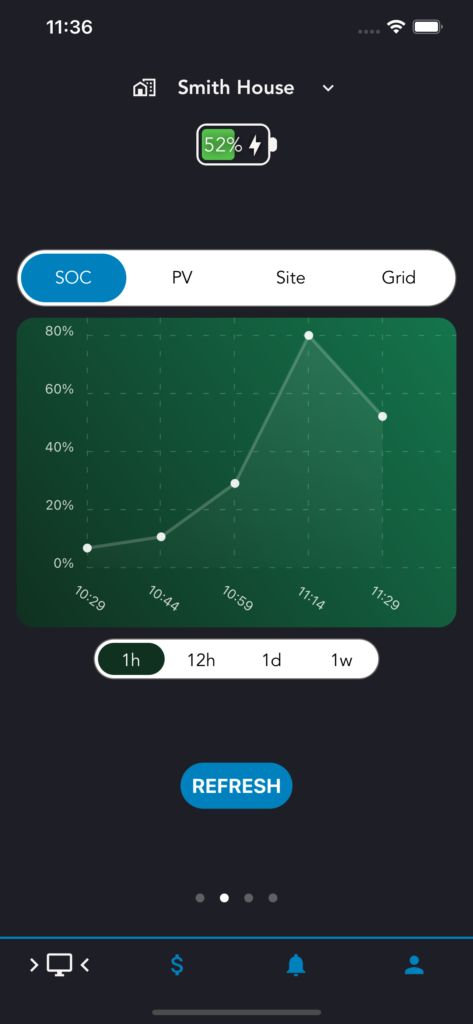
Following the leading trend in mobile application design, the user interface has been kept consistent and minimalistic where possible. We also made efforts to use clear, simple animations to express the necessary information, resulting in a modern and sleek user experience.
As mentioned above, ETB does not currently have a mobile platform for their users to monitor and control their EMS. Our project has the potential to not only boost ETB’s range of software products, but also increase the number of users who would be partial to a mobile over a web application (in particular, residential asset owners). As a result, we have extended the company’s existing innovations by increasing the number of ways a customer can access the monitors and statistics provided by the intelligent EMS.
What makes our design innovative?
What makes our design solution effective?
Using a modern technology stack allowed us to follow best practices and create a solution that resembles the functionality of ETB’s existing platform. By utilizing the React Native platform in combination with the Expo toolchain, we were able to efficiently create and publicly deploy our application.
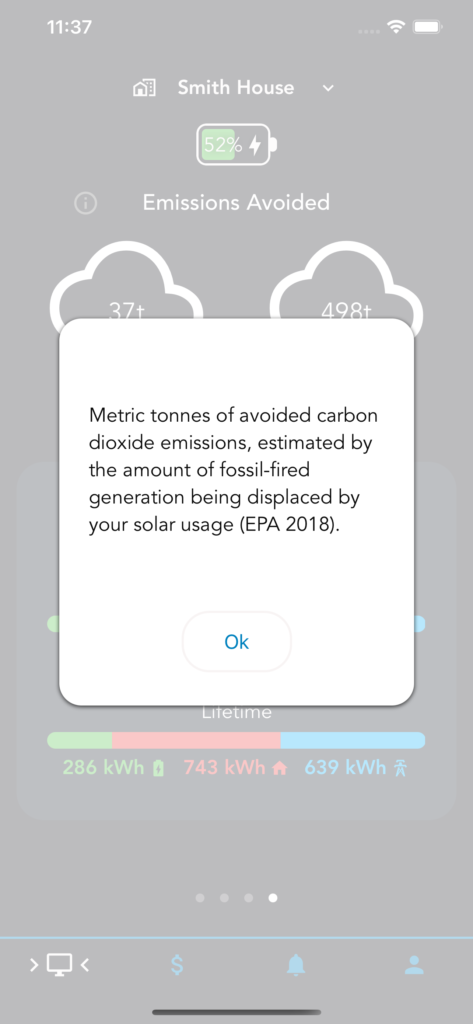
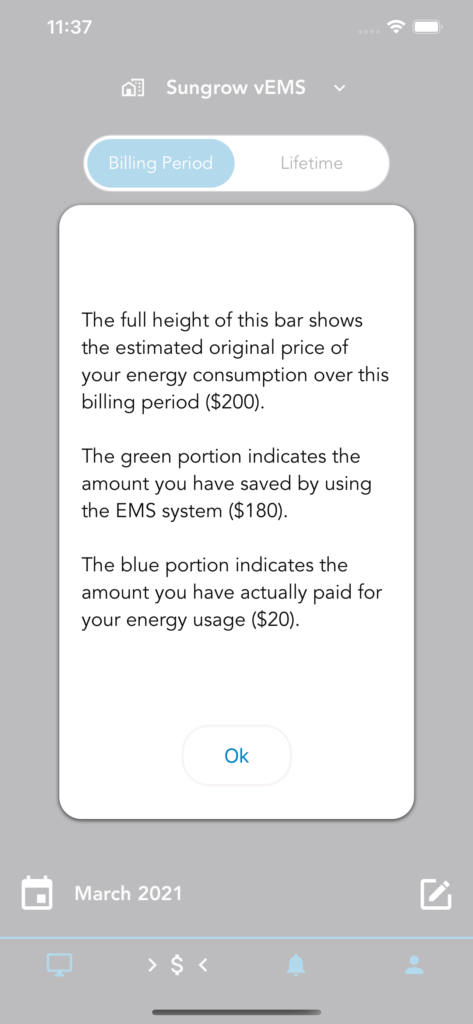
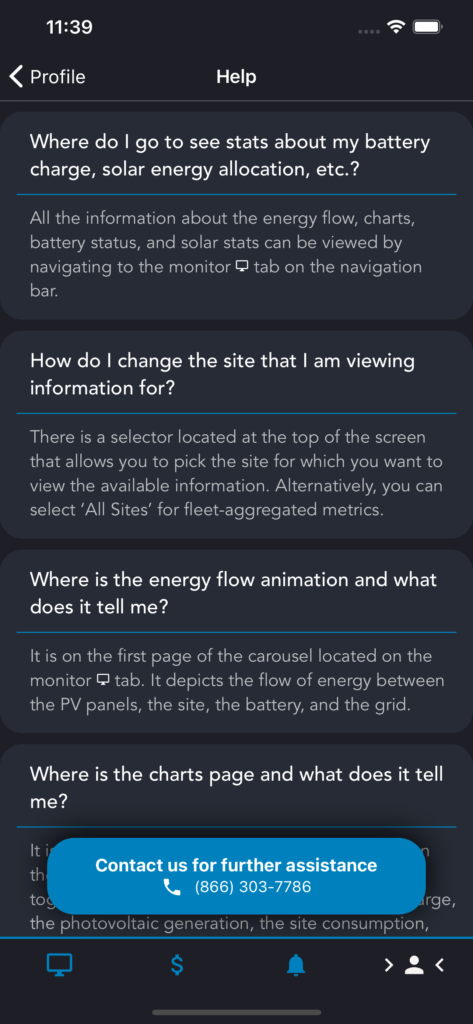
The design of our application takes into account usability principles and ensures that a user can easily navigate through the app and intuitively understand the functionality of all pages. This is done through animations, tooltips, and additional help info sections. The layout of the application is created in a logical and simple way with the intent of not overwhelming the user with an excess of information.
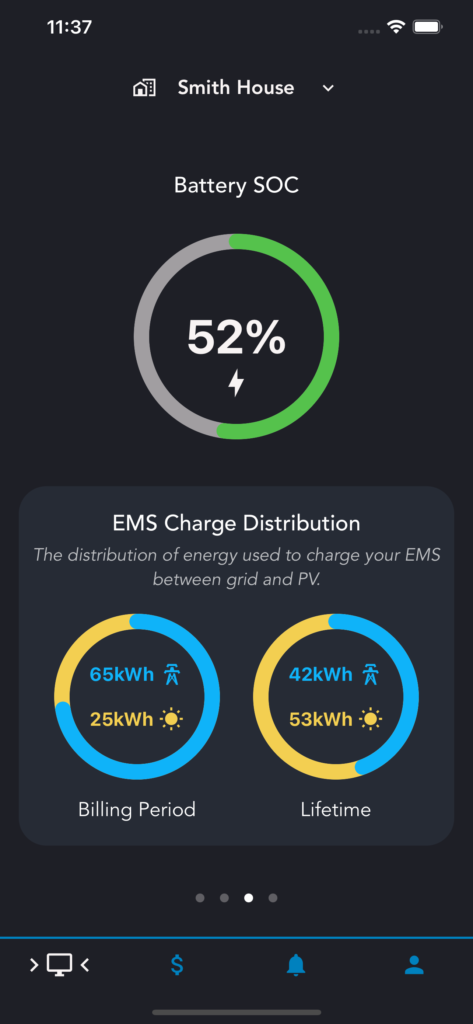
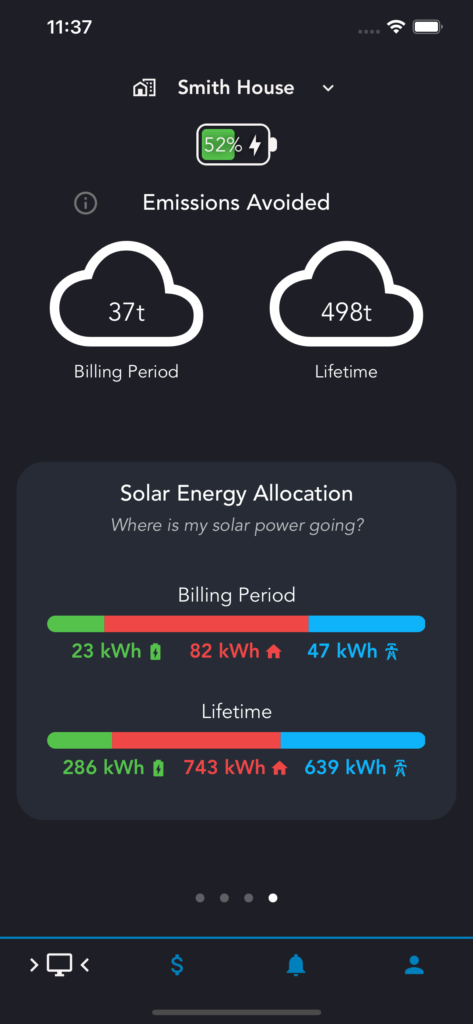
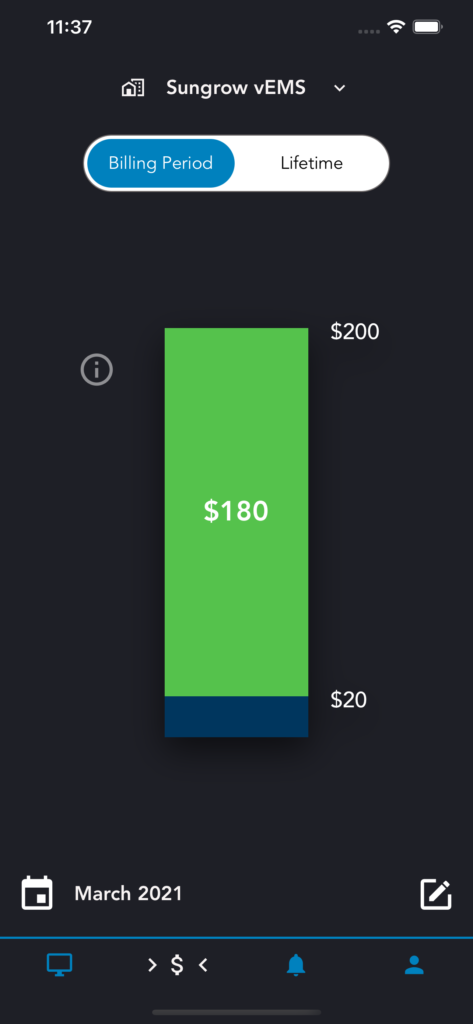
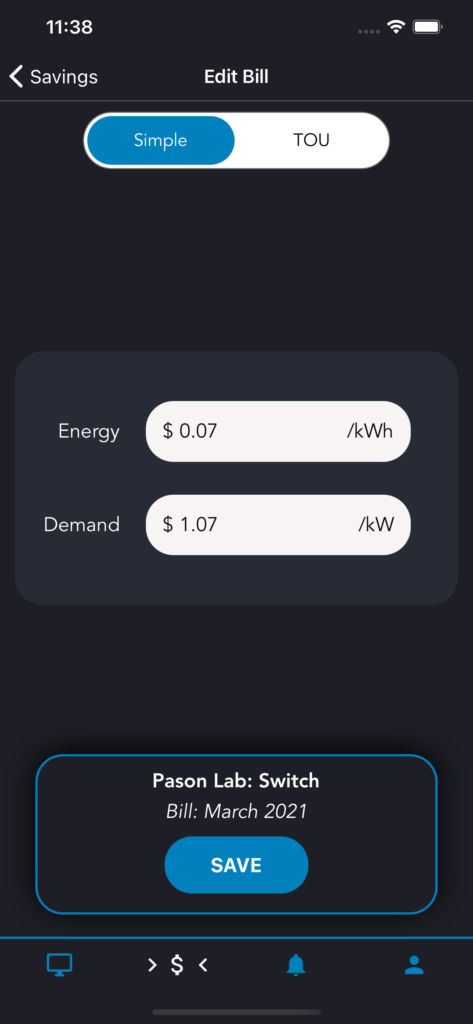
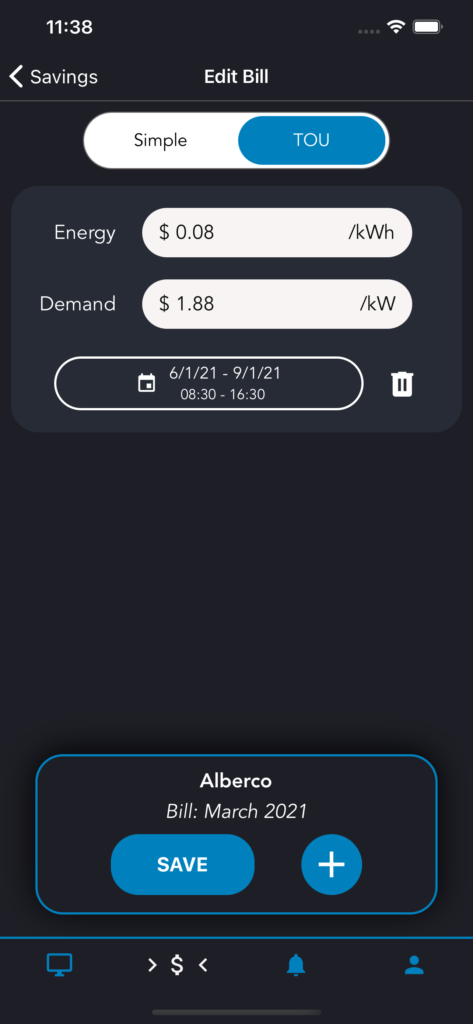
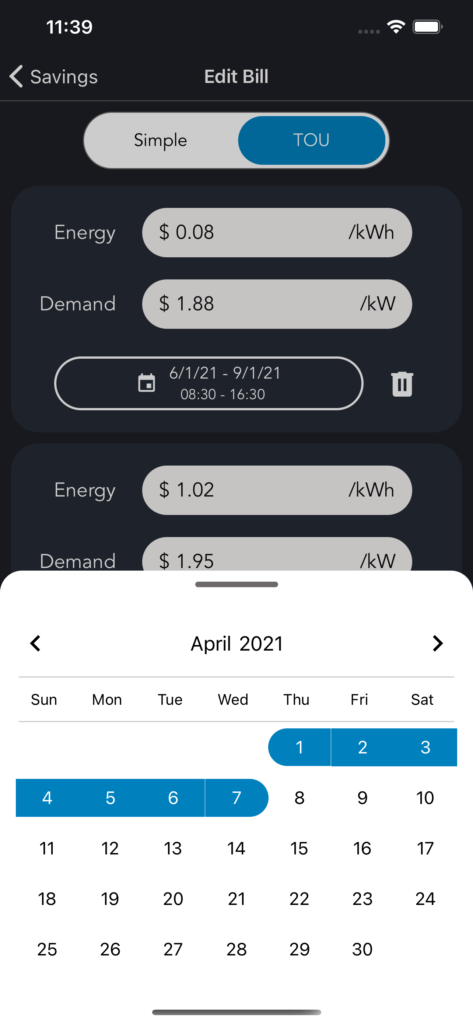
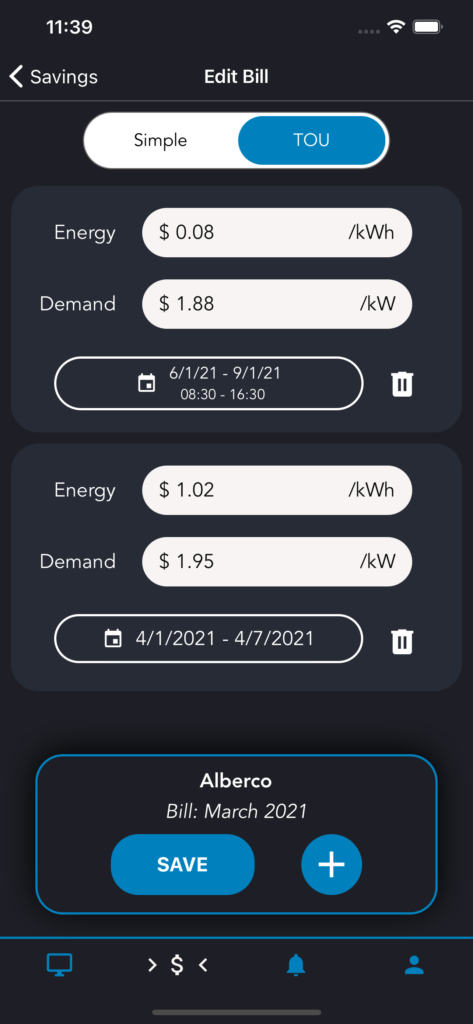
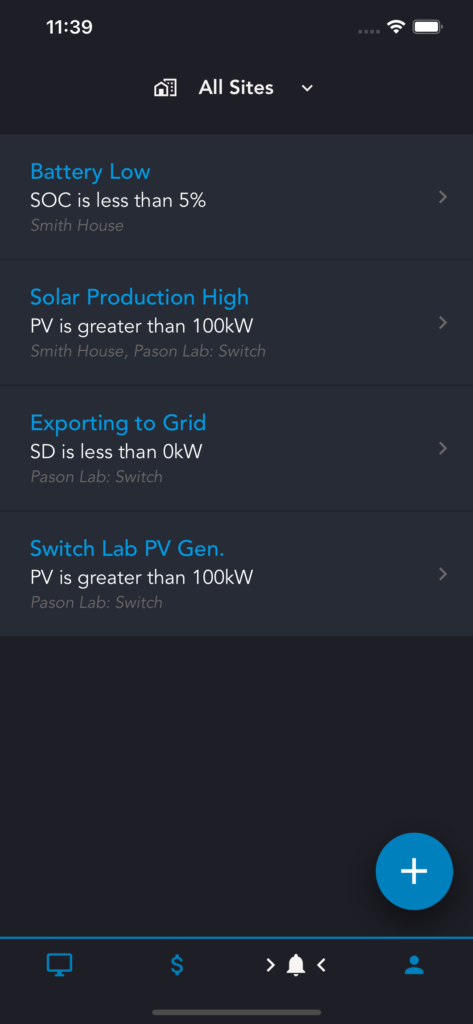
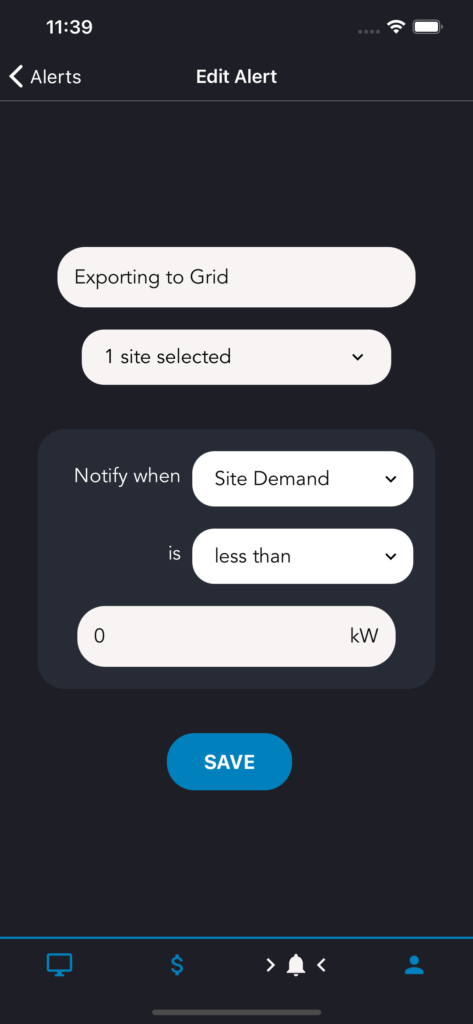
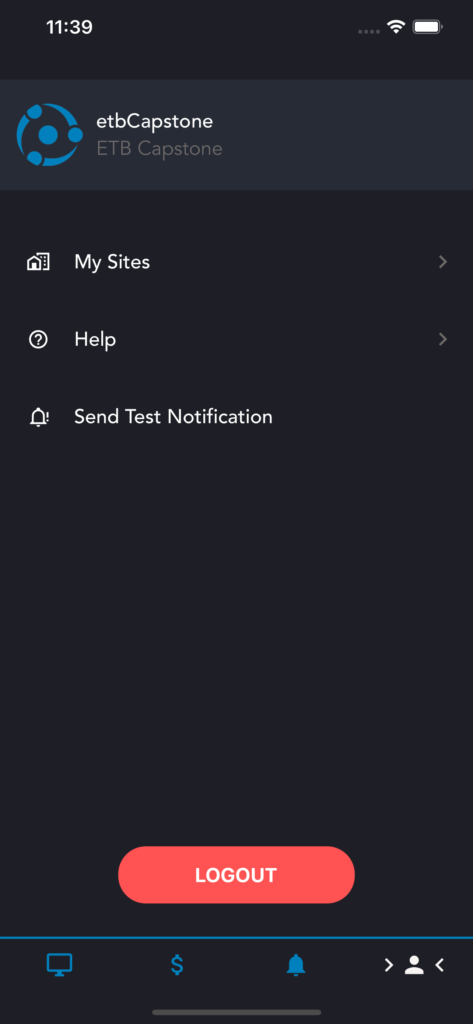
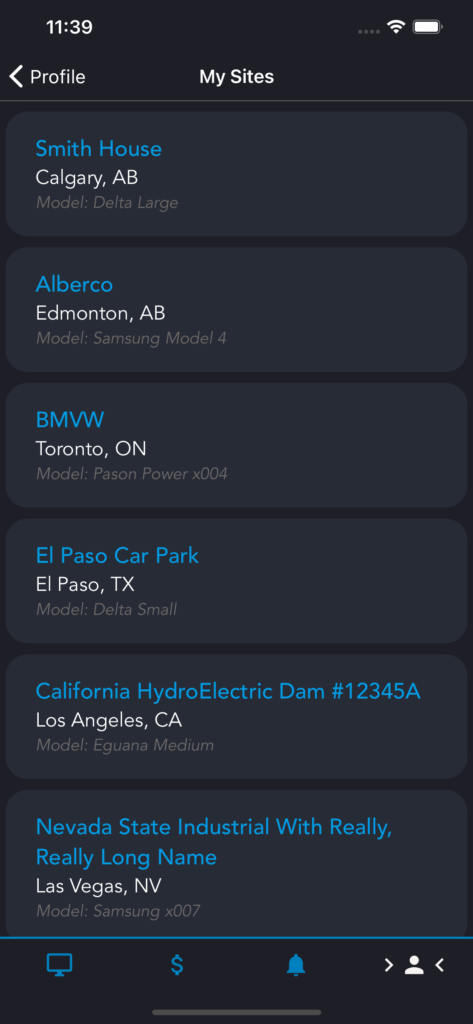
Overall, the application allows the monitoring of a user’s assets. The monitor page enables quick access to statistics such as battery state of charge and energy allocation. The savings page allows the user to input their bill information to view the savings that resulted from using their solar and storage system. The alerts page is where custom system status notifications can be set. Lastly, the profile page is where the user can view their assets, get additional help, or logout.
Our solution was continually tested by not only team members, but also ETB’s representatives. During such tests, both simulators/emulators of different Android and iOS devices were used, as well as physical devices. The purpose of such testing was to ensure full functionality across different platforms as well as different screen sizes.
Throughout the planning and development process, we have strived to ensure that our product met ETB’s requirements and expectations. To aid in this goal, we have maintained a clear communication channel with ETB using both Slack and Microsoft Teams as tools. Regular bi-weekly meetings were held to gain feedback and suggestions from ETB, as well as to discuss potential ideas.
How did we validate our design solution?
How feasible is our design solution?
To ensure the feasibility of our development process, we prepared a thorough development schedule utilizing Github’s project board functionality. Consequently, we were able to complete all implementations on time to allow for rigorous testing at the end of development.
Additionally, we held regular meetings with the key stakeholders of the project (namely, ETB, our academic advisor, and TA). With each meeting, we prepared comprehensive slides on our progress, a full demonstration of the product and a document giving a deeper overview of our future goals and any anticipated challenges.
We also performed a careful comparison of different technologies and tools prior to implementation. This allowed us to be confident in our decisions and develop the best possible product given the time constraint, requirements, and other academic obligations of the team.
Partners and mentors
Firstly, we would like to thank our industry sponsor, Energy Toolbase. ETB has been incredibly supportive throughout the project and has continuously provided us with their feedback and industry expertise. Throughout this project, we have gained an invaluable set of skills and knowledge which, without their guidance, would not have been possible.
Additionally, through the support of our academic advisor (Mohammad Moshirpour) as well as our TA (Udoka Nwaneto) we were able to ensure that our project was not only delivered on time, but also up to the standards set by the University of Calgary.
We are proud of our work and are extremely grateful to all of the mentors that have been involved not only in our project, but throughout our academic journey.