Project Category: Software

Join our presentation
Please join our presentation on April 5th from 10:00 am to 12:30 pm!
About our project
Background
Our team, AeroCycle Dynamics, consists of five software engineering students, working with a startup in Calgary, AeroLab Tech. They are a leading innovator in studying the Our team, AeroCycle Dynamics, consists of five software engineering students, working with a startup in Calgary, AeroLab Tech. They are a leading innovator in studying the impact of aerodynamics in cycling. Their main product is the ProFitter sensor, which is a sensor that is mounted to a bicycle to track advanced cycling metrics during a ride. This sensor is able to bring wind tunnel aerodynamic measurements to the road which allows for coaches and riders to optimize their cycling performance for training and race days.
Our Project
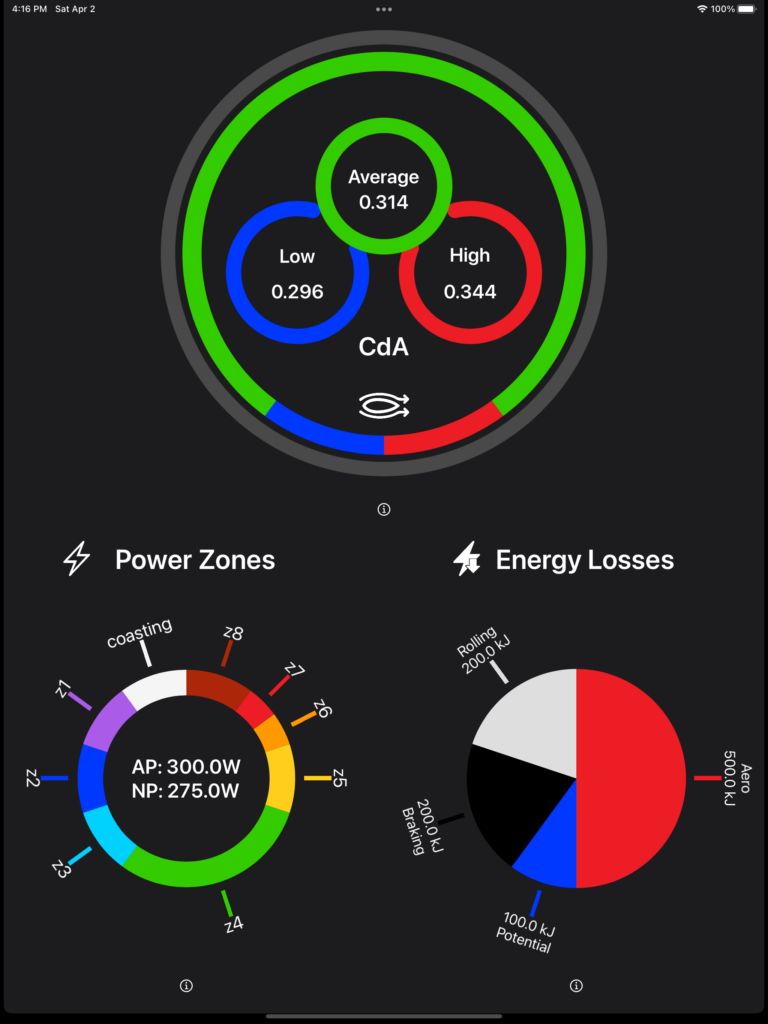
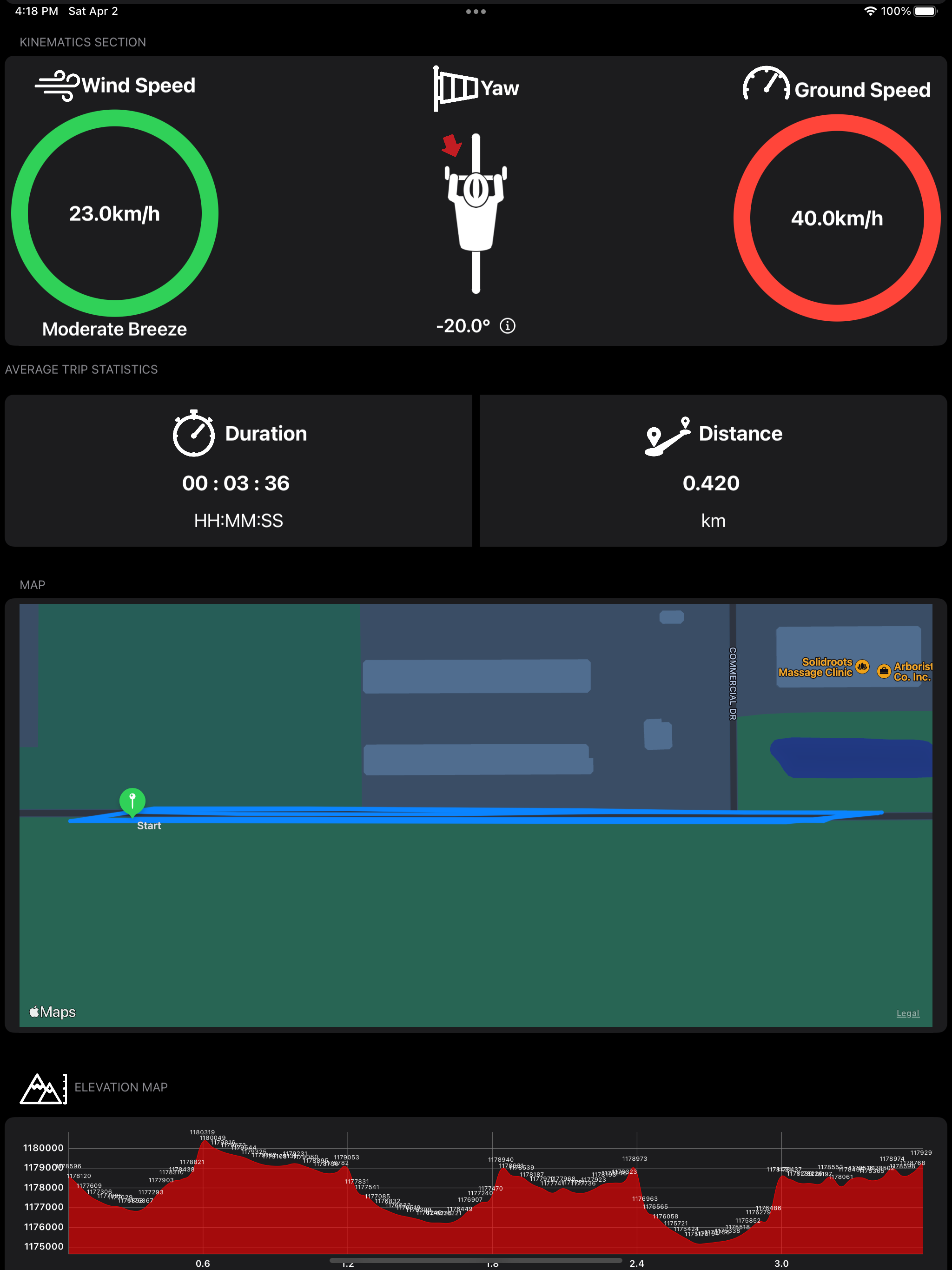
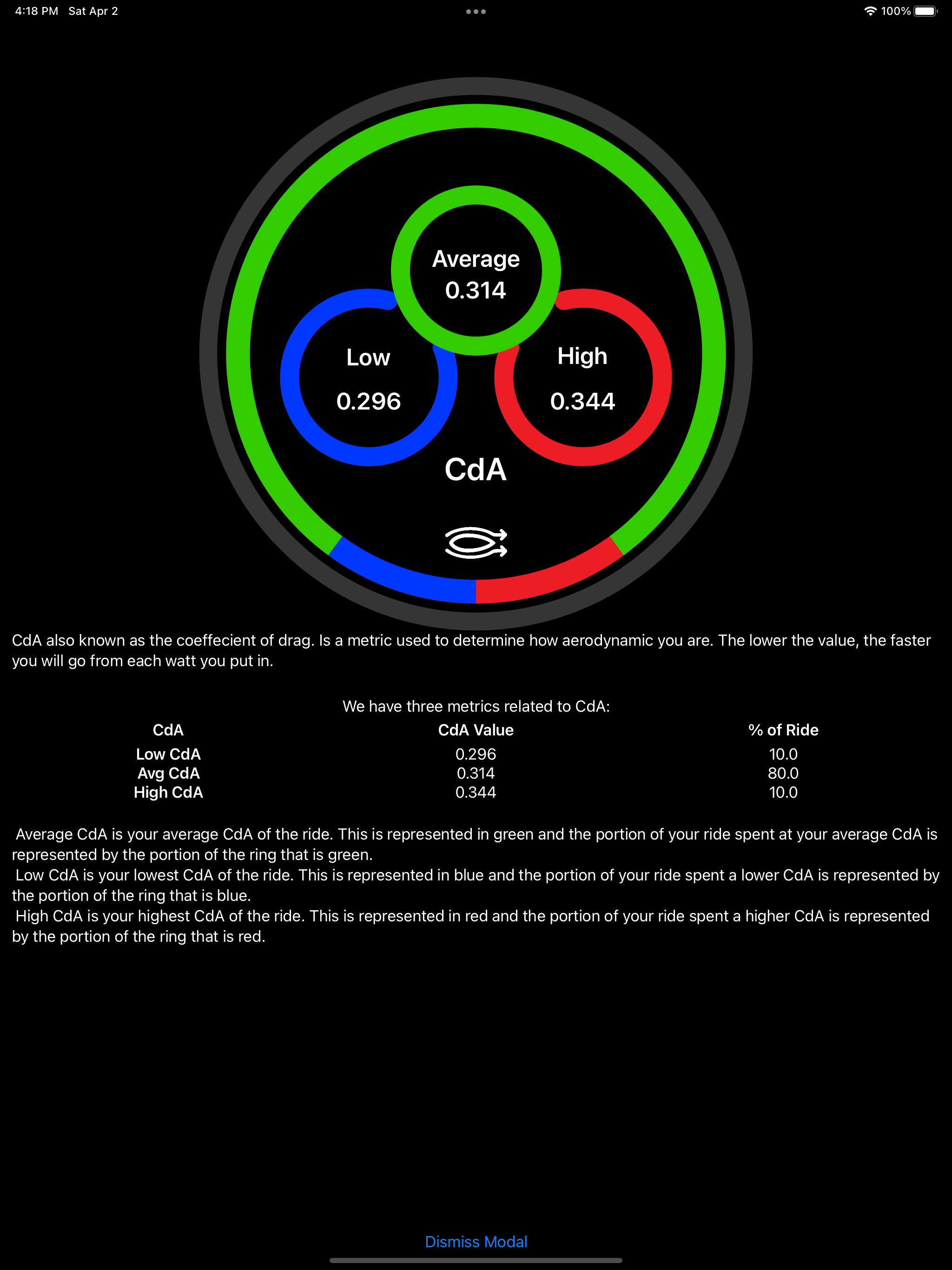
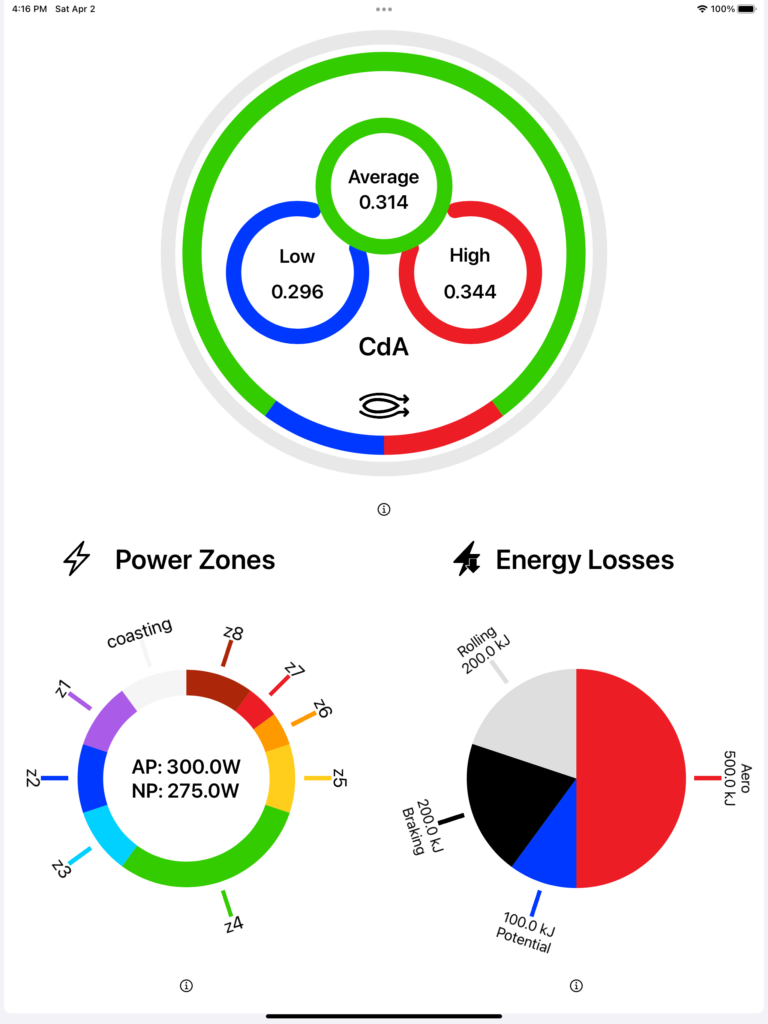
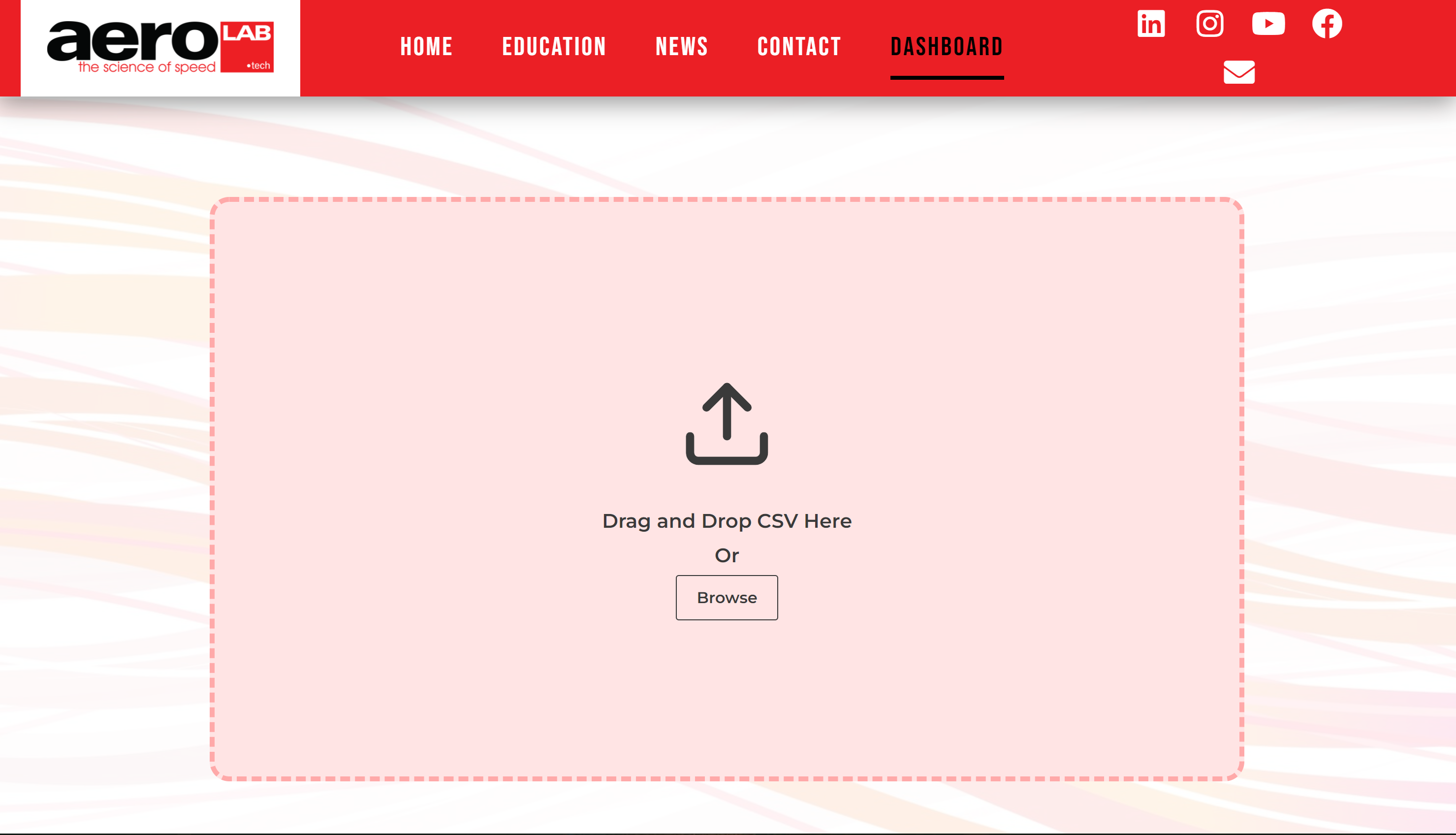
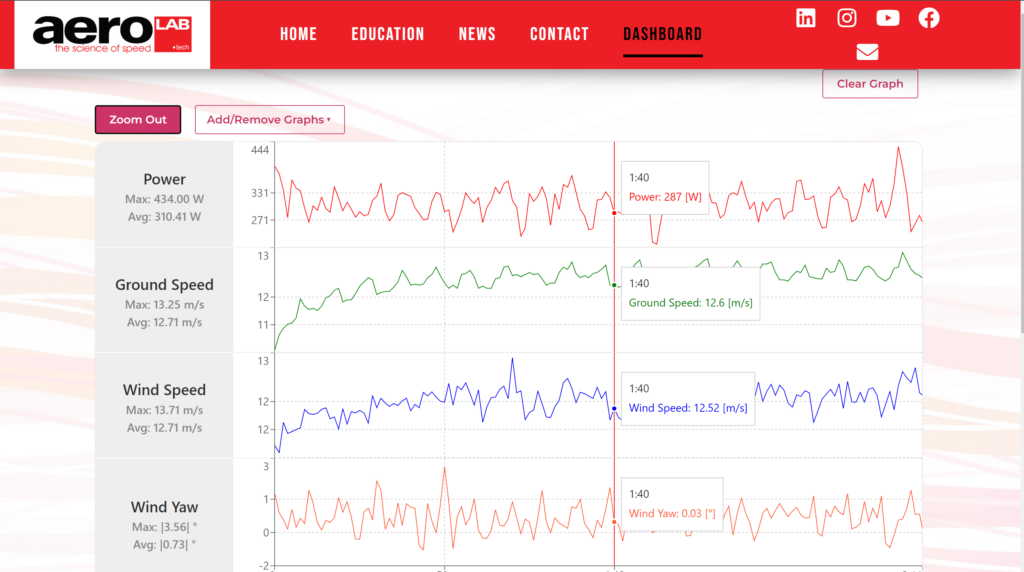
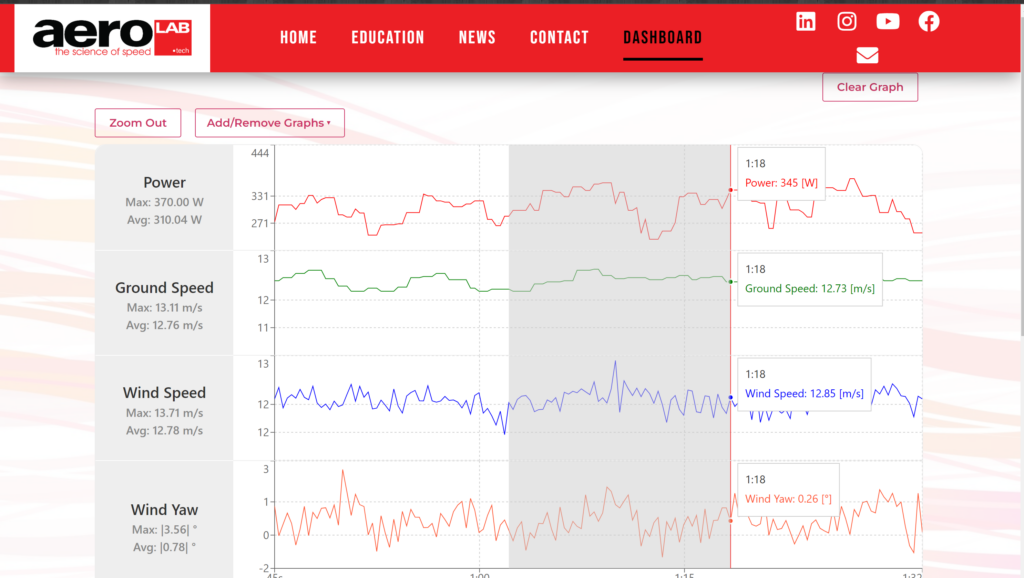
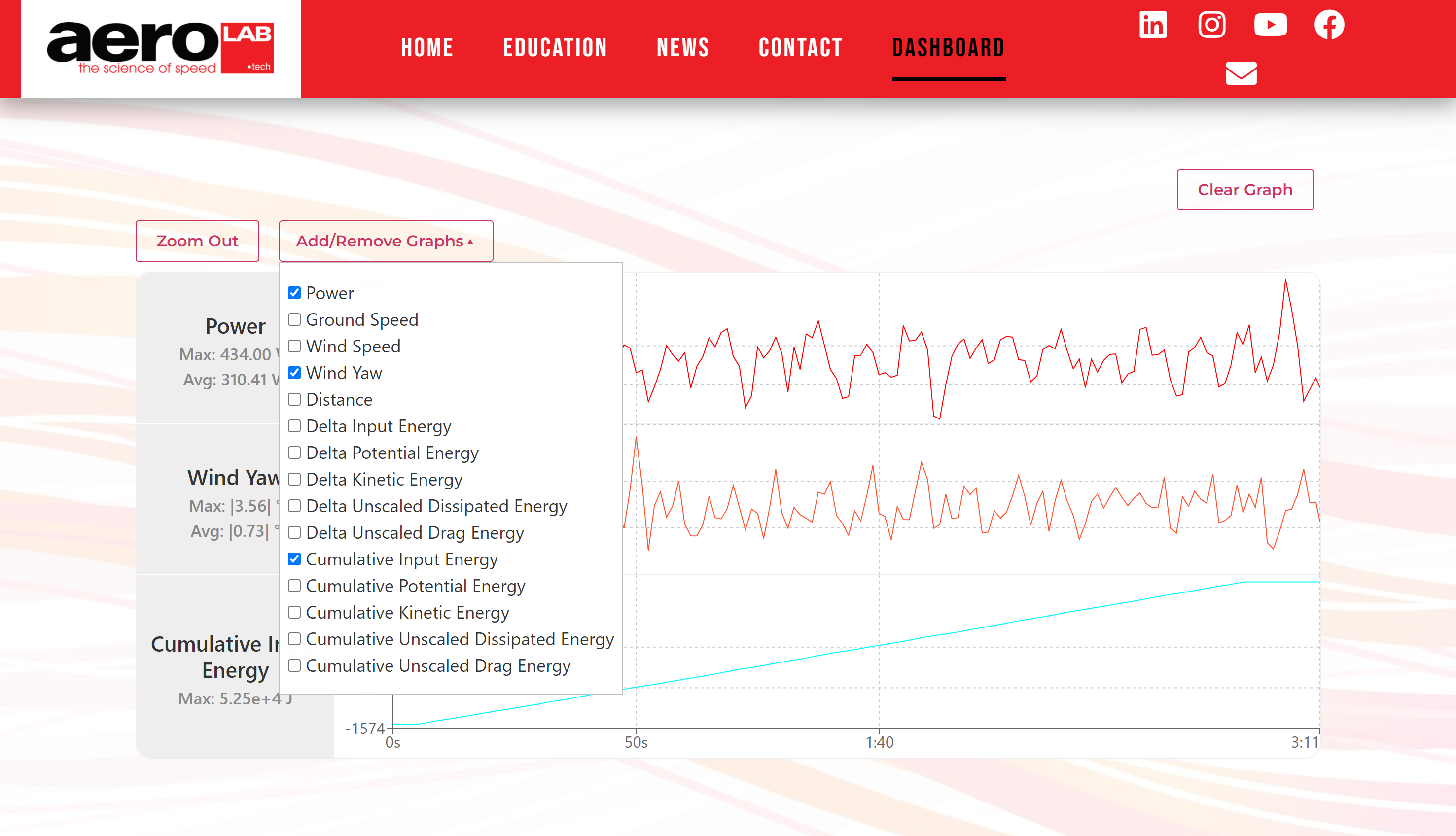
We have developed an iOS app interface to display the complex cycling metrics that AeroLab Tech’s sensors record. Aerolab is releasing a new product line, AeroLite, which provides a more consumer-friendly service targeted toward hobbyist cyclists. Our team has developed the app interface for the AeroLite unit called Aerolink, to provide feedback from a cycling ride which effectively illustrates the impact of aerodynamic metrics on the rider’s performance. Our app provides custom dynamic and effective data visualizations that intuitively display the proprietary metrics that AeroLab Tech calculates. In conjunction with the app interface, we have also developed a web app that complements the iOS app by allowing for a more in-depth analysis of the testing results.
Meet our team members

Nurullo Boboev
Software Engineer, Project Manager
Project Role:
- Project Manager
- iOS Project Lead
Nurullo Boboev is a 4th-year Software Engineering student with a keen interest in web development, front-end design, and VR app development. Nurullo’s skills include C, C++, Java, JavaScript, HTML, CSS, Swift, and Python.

Will Kerr
Software Engineer
Project Role:
- Web App Project Lead
Will Kerr is a 4th-year Software Engineer student with an interest in front-end design, machine learning, and cybersecurity. Will’s skills include: Python, C++, C, Java, HTML, CSS, Javascript and React.

Armaan Mohar
Software Engineer
Project Role:
- iOS and Web App Developer
Armaan Mohar is a 5th-year software/biomedical engineering student with an interest in building machine learning and blockchain applications. Armaan’s skills include C++, Python, Java, and Javascript.

Ragya Mittal
Software Engineer
Project Role:
- iOS and Web App Developer
Ragya Mittal is a 4th-year Software Engineering student with a keen interest in web development and ML. Ragya’s skills include Python, C, Java, Swift, and JavaScript.

Perjot Sidhu
Software Engineer
Project Role:
- iOS and Web App Developer
Perjot Sidhu is a 5th-year software engineering student with an interest in web-development, iOS development and front-end design. His skills include C, C++, Java, React and Swift.
Details about our design
HOW OUR DESIGN ADDRESSES PRACTICAL ISSUES
In the field of engineering, it is often difficult for those who do not have technical knowledge of engineering concepts to grasp complex products and metrics. To promote inclusivity of concepts and designs, it is important that complex topics are communicated effectively such that non-technical persons can understand.
Our sponsor AeroLab Tech ran into this problem, where although their product is an innovative breakthrough in aerodynamics measurement tools, their work could only be understood with prior knowledge of aerodynamics concepts. As their product was getting more traction, AeroLab Tech wanted to broaden the outreach of their product, and moving towards a user-centric approach was chosen. Our design addresses this issue by graphically displaying aerodynamic concepts with colors and images to convey their meaning. Further, our design offers an easy-to-understand format and explanations for these aerodynamic concepts.
WHAT MAKES OUR DESIGN INNOVATIVE
We were faced with the challenge of designing an intuitive UI that displayed metrics in a manner where they are easily deciphered by pro athletes and novice cyclists alike. While planning our UI and web app’s design, we focussed on having a dynamic and cohesive design, catering design details to our sponsor’s requirements. We regularly met with our sponsor and were able to create unique elements, custom-tailored to each metric, while also keeping in mind their previous theme. All of our elements/dials have clear intent in their design color, theme, and positioning.
WHAT MAKES OUR DESIGN SOLUTION EFFECTIVE
Given that AeroLab Tech wants to branch its customer base towards the hobbyist cyclist market, our design incorporates data visualizations with the use of various colored-based dials in order to best and simply convey AeroLab Tech’s technology.
We also provided a Web App to allow more in-depth analysis of the advanced metrics over the duration of the ride.
The major design philosophy that we followed was to adhere to a modular design. This will allow future developers at Aerolab Tech to easily iterate upon our design and scale it up, such as adding new data to our summary screen using our pre-built GUI framework.
HOW WE VALIDATED OUR DESIGN SOLUTION
To validate our design solution, we created a validation testing suite to ensure that the expected outcomes occurred. We used UI Testing to ensure that elements are functioning according to the requirements specified. We continued to run and add more tests to our UI testing throughout the project to ensure that all sections of our project run as intended.
We also received approval from our sponsor on any design changes that we felt were appropriate. Further, we received advice from our TA and Academic Advisor on the best solutions we should use. Finally, we also received feedback from test users on changes that we can make to the UI to improve ease of use.
FEASIBILITY OF OUR DESIGN SOLUTION
To ensure the feasibility of our project we used the Agile Scrum Methodology to structure the workflow of our development. We created 2-3 week sprints on Jira, with each sprint having a clear goal. Further, we met at least 2 times a week and performed stand-ups to ensure that everybody was on track with their progress. We performed a retrospective at the end of each sprint to reflect on the sprint, and decide if anything needs to be changed. These steps and structure helped us keep on top of our progress and ensured our plan was feasible given our team’s busy schedules.
In addition to our internal team meetings, we also held weekly meetings with our Sponsor Representative. This was to ensure that the progress we were making was exactly what the sponsor was looking for. As well, we were able to make adjustments to our design based on our Sponsor’s feedback.
Partners and mentors
We would like to thank our partners and mentors who have helped us over the course of our capstone project.

Matt Singbeil – R&D Engineer/Sponsor Representative
Kelly Zwarych – Co-founder
Chris Morton – Co-founder
Jon Wiggins – Field Scientist

Tariq Al Shoura – Teaching Assistant
Dr. Mohammad Moshirpour – SENG Program Director/Academic Advisor
Our photo gallery